Schon vor längerer Zeit habe ich den Artikel von Pat Flynn gelesen, der da heißt Why I siwtched to the thesis framwork…. Und Pat war natürlich wieder ganz euphorisch, auf dieses neue (und mittlerweile etablierte) Produkt, welches sich Thesis Framework nennt. Wie man seine Website schneller macht und man z.B. WordPress als CDN nutzt, lest ihr in folgendem Beitrag.
Ein neuer Hype mit Theme-Plugins?
Ich frage mich, ob es einfach nur wieder “Geschäftemacherei” unter den Internet-Marketern ist oder ob es wirklich so gut funktioniert, wie viele schreiben.
Ich habe bis heute nicht wirklich festgestellt, um was es bei diesen “Plugins” oder “Themes” oder wie immer man sie nennen mag, genau handelt. Ein guter Grund dem mal auf den Grund zu gehen.
In erster Linie findet man auf der Website von DYIThemes, dass das Thesis Framework es eigentlich “nur” erlaubt, sein bestehendes Design maßgeblich zu verändern. Ich glaube, ich muss nicht erwähnen, dass es natürlich wichtig ist, dass man ein schönes Design auf seinem Blog verwendet, das möglichst nicht frei erhältlich ist. Man versucht ja immer seinen eigenen Charakter durchschimmern zu lassen. Trotzdem finde ich es ein bisschen Zweifelhaft, ob man sich dann selbst wieder als Designer ausgeben soll? Ein mehr als 20 Minütiges Video auf der Website von DYI zeigt, wie man das macht. Dabei greift der Tutor teilweise auch massiv in CSS ein… Hmm… Wie soll jemand, der keinen Schimmer von HTML oder CSS hat, da durchsteigen und dann Geld für so etwas ausgeben? Da scheint mir das Headway etwas besser gelöst. Trotzdem wahrscheinlich sehr zeitaufwändig.
Sinn und Zweck von Leuten die mit Ihrer Website Geld verdienen möchten, ist es doch, dass wir uns Zeit sparen. Klappt das mit solchen Themes überhaupt?
Schnelligkeit der Website verbessern (= SEO?)
Was ich viel interessanter finde, und das ist eigentlich das, was nirgends auf der Website steht sondern was ich über den Beitrag von Pat Flynn erfahren habe: Das Thesis-Framework hat einige Funktionen, die die Website schneller machen. Pat Flynn beschreibt (natürlich wieder ganz euphorisch) wie er nun von Platz 2 auf Platz 1 bei der Suchmaschinenanfrage “passive income” gekommen ist. Er gibt dem Thesis-Framework die “Schuld” dafür. Dabei hat er jetzt den Wikipedia-Eintrag überholt.
Wie man aus seinen Screenshots lesen kann, macht das Thesis-Framwork folgendes hinter den Kulissen:
- Es generiert sauberen XHTML-Code. Somit spuckt der W3C-Validator tatsächlich 0 Fehler aus.
- Es werden viele Objekte zu einem einzigen zusammengefasst (nennt sich CSS-Sprites).
- Es werden mehrere CSS-Dateien zu einer zusammengefasst.
- Bilder werden verkleinert.
- Javascripte werden zusammengefasst.
Ganz klar: Pat Flynn konnte so seine Ladezeit von 7 Sekunden auf 3 drücken, was schon ziemlich gut ist. Das soll auch Schuld sein an der Aufwertung gegenüber Wikipedia. Wobei man auch bedenken muss, dass Wikipedia ja fast keine Bilder oder Scripte lädt. Dort befindet sich ja eigentlich nur Text und Wiki hat zudem ein hohes Ansehen bei Google.
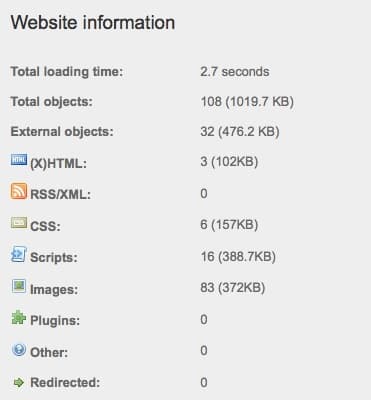
Website-Ladezeit: 3 Sekunden
Ich glaube, dass man den selben Effekt erreichen kann ohne ein spezielles Framework einzukaufen. Ich habe vor nicht allzu langer Zeit meine Website-Ladezeit von 14 auf jetzt 2,7 Sekunden verkürzen können (so zumindest laut Pingdom-Test). Und das obwohl doppelt so viele Objekte ausgeliefert werden wie bei Pat’s Website und meine Javascripte nicht zusammen gefasst werden (können).
Man muss natürlich auch sehen, dass Pat eine ganz andere Auslastung hat als mein kleiner Server auf der anderen Seite der Welt 🙂 Von daher liegt er schon ziemlich gut mir 3 Sekunden. Wobei mich die Reaktionszeit seiner Website immer noch etwas stört.
Alternativen um WordPress schneller zu machen
Für WordPress gibt es jede Menge alternative Plugins, die zum TEil kostenlos erhältlich sind. Folgende Schritte hatte ich selbst durchgeführt und mache ich eigentlich immer bei Einreichung eines Blogs bzw. einer Website mit WordPress:
- Kauf eines geeigneten Themes. Ich kaufe seit Monaten nur noch bei ElegantThemes ein. Für 39 USD kann man absolut nichts verkehrt machen und man erhält ausnahmslos Zugriff auf ALLE Themes. Support und Updates gibts dann jeweils für ein Jahr.
Vorteile:
– Sehr guter Quellcode.
– Shortcodes sind anwendbar (damit kann man individuelle Elemente designen).
– Eingebauter Image-Resizer. Das heißt: alle Bilder werden immer passend genau zugeschnitten. Man braucht sich keine Gedanken über Bildgrößen machen. - Download von WP-Super-Cache
Daran kommt man wohl nie vorbei. Das gute daran ist, dass dieses Plugin auch gleich CDNs unterstützt. Mehr dazu später. WP-Super-Cache legt diverse Seiten, die oft aufgerufen werden, in den Cache. Somit werden diese schneller aufgerufen, verbraucht aber auch nicht all zu viel Speicher. - Download Yoast WordPress SEO
Eigentlich DAS Seo-Plugin, welches jeder auf seiner WordPress-Seite laufen haben muss. Ich glaube, da kann ich gar nichts mehr dazu sagen. Kostenlos und absolut geniales Ding. Es sorgt sich auch gleich sofort um die Erstellung der XML-Sitemaps, der Permalinks, den RSS-Feed, den Titeln und so weiter. - Download Javascript to Footer
Man glaubt gar nicht, wie viel Javascript man eigentlich schon in der eigenen Website verwendet. Diverse Plugins setzen voll darauf. Deswegen wollte man sicher gehen, dass die Javascript-Dateien erst am Ende der Website geladen werden. Das gibt einen unglaublichen Performance-Schwung, funktioniert aber nicht bei allen Themes. Beim einigen meiner Websites musste ich dieses Plugin deaktivieren, weil einige Javascripte sonst nicht mehr einwandfrei funktionierten. - Browser-Caching und Komprimierung aktivieren
Wenn man das Google-Tool “Speedtest” befragt, bekommt man sehr gute Hilfestellung für die eigene Website. Ich habe sehr lange das Browser-Caching vernachlässigt, wodurch die Website ständig aktuell vom Server geladen wurde. Man kann die Serverlast deutlich reduzieren, wenn man dem Server mitteilt, er soll bestimmte Dateien, die sich wenig bis nie ändern (z.B. CSS-Dateien oder Bilder) in den Browser-Cache des Users speichern. Dadurch hat der Server mehr Zeit weitere Websites auszuliefern. Zusätzlich sollte der Server alle Daten komprimiert verschicken. Das benötigt zwar beim User etwas länger Zeit zum “Entpacken”, aber das merkt man in der Regel nicht mehr in unserem schnellen Computerzeitalter 🙂
WordPress mit CDN ausstatten
CDN bedeutet, dass man einzelne Dateien seiner Website (z.B. Bilder, CSS-Dateien, Javascript-Dateien, Icons, und so weiter) auf eine andere Domain legt. Das kann natürlich auch die eigene Subdomain sein. Bei mir sind das:
- cdn1.meine-url.de
- cdn2.meine-url.de
- cdn3.meine-url.de
Das hat den Vorteil, dass der Webbrowser mehrere Verbindungen herstellen kann und darf. Im Normalfall ist es ja so, dass zuerst das HTML geladen wird und dann alle Bilder und Dateien. Das dauert allerdings relativ lange, weil die meisten Browser nur maximal 10 Verbindungen zulassen und damit nur 10 Dateien von einer Domain gleichzeitig laden können. Nutzt man CDN, kann man das komplett umgehen, weil die Anfrage über mehrere Domains verteilt wird. So wird zuerst die HTML-Datei von der eigentlichen Domain abgerufen und dann die Bilder unterschiedlich und zufällig jeweils von einer anderen Domain.
Ein Blick in den Quellcode hilft oft. Dort kann man erkennen, dass sogar das Favicon von einer anderen Domain ausgeliefert wird. Damit habe ich es geschafft, die Ladezeit von 14 auf 7 Sekunden zu drücken. Weitere Optimierungen halfen dann, damit ich auf 3 Sekunden kam.
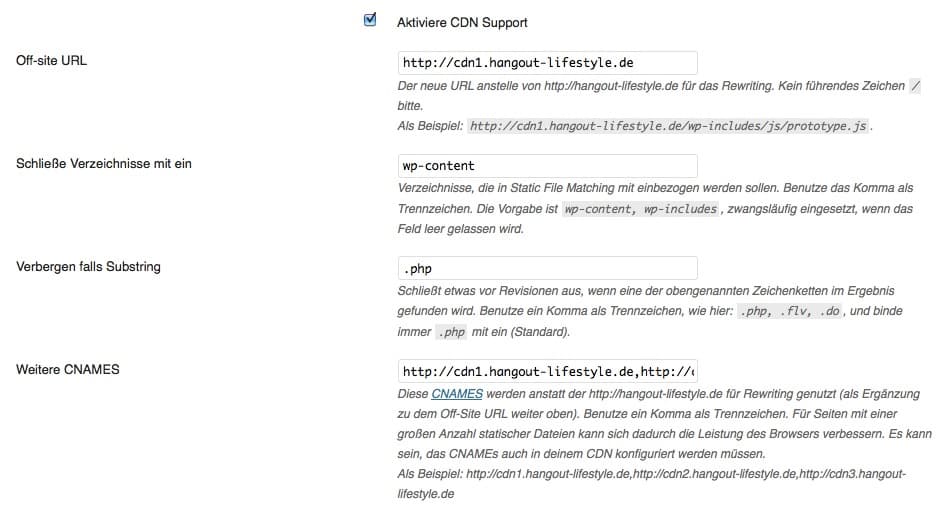
Im WordPress-Plugin WP-Super-Cache könnt ihr die Einstellungen für euren eigenen CDN selbst eintragen. Ihr könnt euch ganz einfach Subdomains bei eurem Provider einrichten, die auf das Unterverzeichnis wp-content zeigt. Fertig.

Google Drive und Dropbox als WordPress CDN
Viele Anbieter (darunter Google) bieten mittlerweile kostenlosen Webspeicher an. Er kann zwar oft nicht direkt für das Hosting der eigenen Website benutzt werden, für das Ausliefern von statischen Inhalten taugen sie aber alle. Die Vorteile liegen klar auf der Hand: Speed und Verteilung auf der ganzen Welt. Dazu kommt dass diese Hoster so gut wie nie ausfallen. Die Frage ist jedoch: wie bekommt man die eigenen Dateien von WordPress (möglichst automatisiert) zu den Hostern? Abhilfe schafft z.B. das kostenpflichtige Google Drive as WordPress CDN Plugin. Für Dropbox habe ich hingegen noch nichts vergleichbares gefunden.