Ende Juli 2018 haben wir die Website meiner Frau, rucksack-rauf-und-weg.de, gerelauncht. Komplett “durchoptimiert” haben wir die Seite, was die Suchmaschinenoptimierung (SEO) angeht. Dabei konnten wir die Besucherzahlen um bis zu 117% anheben. Wir haben auch auf den “Above The Fold” Content geachtet. Was das ist und wie es genau funktioniert, darüber geht’s in diesem Blogpost (mit Video).
Fangen wir mit dem Endresultat an. Natürlich ist die Above-The-Fold-Optimierung nur ein Baustein der Onpage-SEO. Deshalb ist der massive Anstieg der Besucherzahlen in so kurzer Zeit nicht nur der einzige ausschlaggebend Grund für den Erfolg.
Trotzdem dürfte mittlerweile jedem klar sein, dass die Fähigkeit einer Website, schnell zu laden, ein Ranking-Faktor ist. Nicht zuletzt ist der Suchmaschinen-Gigant Google Treiber von kurzen Ladezeiten. Das zeigt auch, wie schnell die Entwicklung von AMP und dessen Einbindung in die Suchmaschine vonstatten ging. Das heißt:
“Content ist King” ist schön und gut, hilft aber nix, wenn die Website langsam ist.
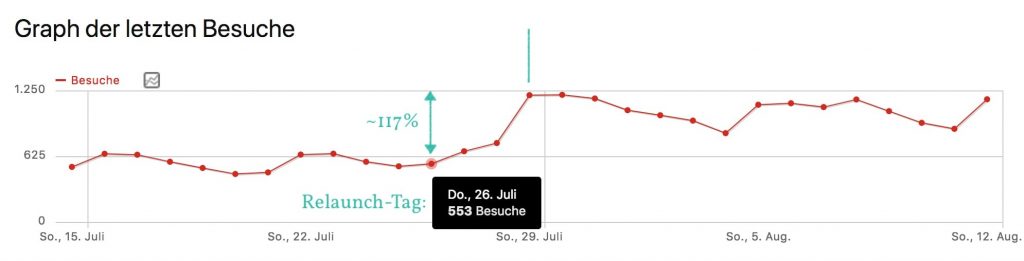
Das Ergebnis:

Wie man oben unschwer erkennen kann, sind die Besucherzahlen von Donnerstag (der Relaunchtag) auf Sonntag um 117% gestiegen. Zur Info: Ein Besucher ist hier jemand, der noch nie auf der Website war bzw. seit dem letzten Besuch 30 Minuten vergangen sind (so die Standard-Auswertung von Matomo).
Wie man sieht, sind die Sonntage generell die guten Tage. Da wäre ein Vergleich von Donnerstag auf Donnerstag natürlich angebrachter. Aber auch hier gilt: Der Anstieg liegt immer noch bei satten 83%!
Was bedeutet “Above The Fold”?
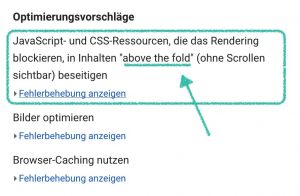
Was ist denn nun aber eigentlich dieses “Above The Fold”? Wer schon einmal das Google PageSpeed Insight Tool genutzt hat, kennt nachfolgende Meldung. Das Google-Tool meint, man solle doch bitte JavaScript- und CSS-Ressourcen so anpassen, damit sie nicht das Rendering des Browsers blockieren. Oft steht da auch, man müsse die “sichtbaren Inhalte priorisieren”. Hä?

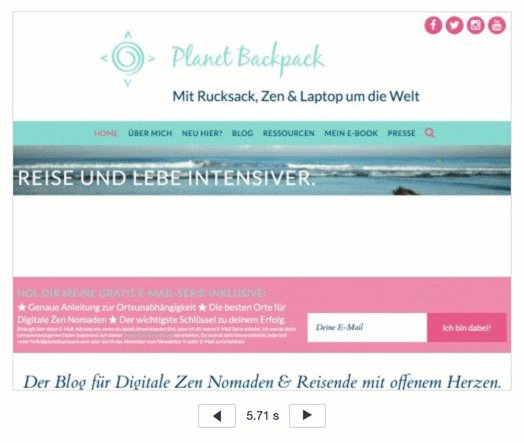
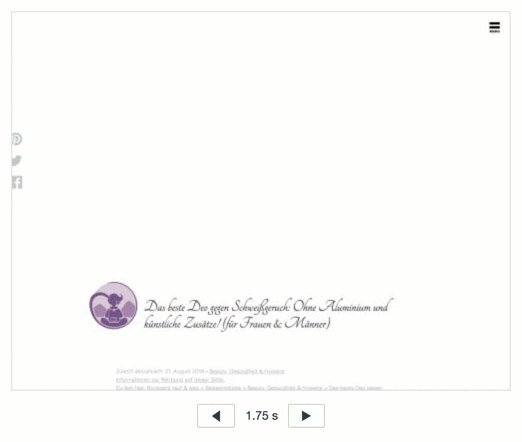
Zuerst einmal klären wir, was mit “Above the Fold” gemeint ist. Wenn wir einen Screenshot einer kompletten Website machen, sehen wir, wie lange sie wirklich ist (Bild links). An dieser Stelle muss PlanetBackpack als Beispiel herhalten.
Allerdings ist am Anfang (wenn die Seite geladen wird) nur ein kleiner Teil davon für den Nutzer sichtbar. Dies habe ich im Screenshot rechts durch den hellen Bereich angedeutet. Diesen sichtbaren Teil, der je nach Bildschirm (und Browserfenster) unterschiedlich groß sein kann, nennt man “Above the Fold” Inhalt.
Was hat “Above The Fold” mit JavaScript und CSS zu tun?
Wenn Sie kein Entwickler sind, erkläre ich kurz die Begrifflichkeiten.
CSS Dateien
CSS-Dateien beinhalten den Code der Beschreibt, wie ein HTML-Element auszusehen hat. Ein WordPress Theme kommt meist mit einem oder mehrerer solchen Dateien daher. Somit kann der Autor des Themes definieren, wie Text, einzelne Buttons oder Formular-Felder aussehen sollen. So lässt sich gesamte Layout einer Website definieren.
Auch einzelne Plugins, die etwas im Frontend der Website einbinden, liefern meist eine CSS-Datei aus. Beispielhaft sei hier ein Sterne-Bewertungs-Plugin genannt. Es fügt unter jedem Artikel die Möglichkeit ein, eine Bewertung abzugeben. Über die CSS-Datei des Plugins kann der Plugin-Autor nun definieren, wie groß die Sterne sein und welche Farbe diese haben sollen.
JavaScript Dateien
JavaScript-Dateien beinhalten ausführbaren Code der den Funktionsumfang der Website erweitern kann. Ein Bewertungs-Plugin zum Beispiel könnte die Website mit einer Funktion erweitern, die beim Klick auf einen Stern direkt die Bewertung an den Server übermittelt ohne dass die Website neu geladen wird. Das passiert meist im Hintergrund eben durch den Code, der in einer JavaScript-Datei steht.
Browser-Rendering
Nehmen wir an, unsere WordPress-Seite hat ein recht aufwändiges Theme (mit mehreren CSS-Dateien) und das beispielhafte Rating-Plugin installiert.
Wenn wir im Browser nun die Website aufrufen muss er alle CSS- und JavaScript-Dateien zuerst vollständig laden und diese analysieren damit er sie dann auf das eigentliche Webseiten-Dokument anwenden kann. Dann stellt er das fertige Layout dem Betrachter dar. Diesen Vorgang des Analysieres und Darstellens nennt man “Rendern”.
Wie JavaScript und CSS das Rendering blockieren
Gewünscht wäre, wenn der Browser nur die Inhalte aus den CSS- und JavaScript-Dateien lädt, die er braucht um schnellstmöglich den sichtbaren Bereich (den “Above The Fold” Inhalt) anzuzeigen. Den Rest kann er ja dann später nachladen.
Nun kommen wir aber zum eigentlichen Kernproblem. Der Browser muss alle Dateien zuerst laden bevor er überhaupt entscheiden kann, welcher Code in den CSS- und JavaScript-Dateien auf dem aktuellen Dokument anwendung finden. Logischerweise kann das ja nicht vorher geschehen, weil er den Inhalt der Dateien nicht kennt.
Das heißt also, dass der Browser warten muss. Und zwar so lange, bis zumindest diese Dateien geladen wurden. Oder einfacher ausgedrückt: JavaScript- und CSS-Dateien blockieren das Rendering! Wiederum anders ausgedrückt: Dadurch, dass CSS- und JS-Dateien das Rendering blockieren, lassen sich die sichtbaren Inhalte nicht priorisieren.
Beispiele
Ich versuche das noch ein bisschen besser zu veranschaulichen. Denn den meisten (und vor allem den Desktop-) Benutzern ist nicht klar, wie gravierend der Unterschied sein kann. Mit den Entwickler-Tools des Chrome-Browsers lässt sich feststellen, wie lange das Laden einer Seite wirklich dauert. Schön ist, dass es Screenshots ausgibt die anzeigen, wann was sichtbar ist.
Ich habe gezielt Reiseblogs ausgewählt, weil auf diese Websites oft auch von unterwegs zugegriffen wird. Gerade dann wäre also ein schneller, ressourcenschonender Ladevorgang sehr von Vorteil. Mit Chrome lässt sich eine schnelle und eine langsame 3G Mobilnetzverbindung simulieren. Für die nachfolgenden Desktop-Screenshots nutzte ich die schnellere Verbindung, für Smartphones die langsamere. Mein Standort war zu der Zeit Rijeka/Kroatien. Es ist davon auszugehen, dass die meisten Server unten genannter Websites in Deutschland standen (ich habe es nicht geprüft).
PlanetBackpack.de: schnelles 3G, Desktop:

Bei planetbackpack.de geht das Laden – auch ohne “Above The Fold” – relativ flott. Man sieht, dass eine schnelle Website nicht nur von dieser einen Optimierungsmöglichkeit abhängt. Die Gesamtladezeit liegt bei ca. 13 Sekunden.
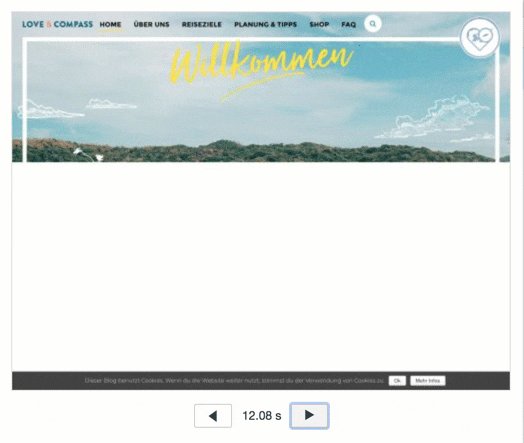
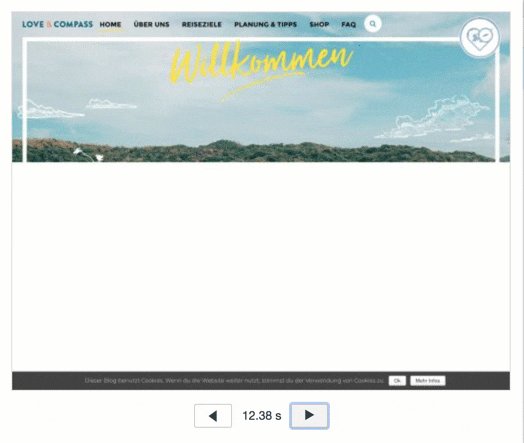
LoveAndCompass.de, schnelles 3G, Desktop

Bei loveandcompass.de dauert’s deutlich länger. Menü und Logo sind zwar nach 3, respektive 4 Sekunden sichtbar, aber das große Headerbild saugt alle Ressourcen auf. Das Screenshot-Tool bricht nach 12 Sekunden ab. Die Gesamtladezeit des Dokuments lag zum Zeitpunkt des Abrufs bei 22 Sekunden.
pinkcompass.de, schnelles 3G, Desktop

Bei pinkcompass.de dauert es ca. 2,5 Sekunden bis die “Grundzüge” erkennbar sind. Das Bild dauert etwas länger, was auf Desktop okay ist. Die Gesamtladezeit lag bei ca. 14 Sekunden.
planetbackpack, langsames 3G, iPhone 6

Deutlich ersichtlich wird, wie sich das ganze auf Smartphones verhält. Bei planetbackpack.de muss ein Benutzer fast 9 Sekunden warten, bis er etwas sieht. Das Screencast-Tool bricht nach 21 Sekunden ab. Die gesamte Ladedauer wäre bei knapp 45 Sekunden gelegen.
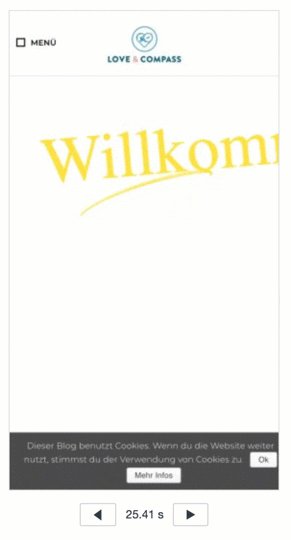
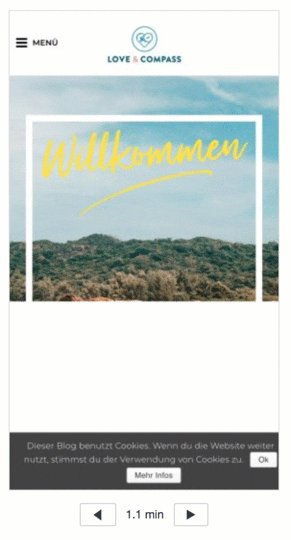
loveandcompass.de, langsames 3G, iPhone

Erst nach knapp 14 Sekunden kann der Benutzer von loveandcompass.de etwas erkennen. Die Gesamtladezeit betrug während des Tests mehr als eine Minute. Im Screencast oben sieht man, dass das nicht-optimierte Bild nach 1,1 Minuten immer noch nicht geladen wurde.
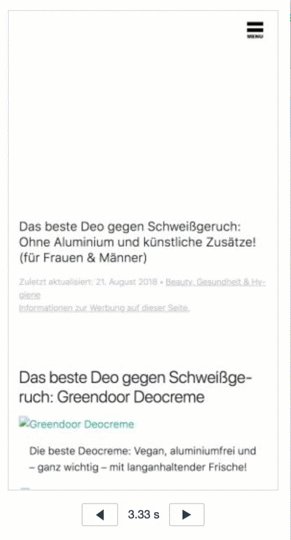
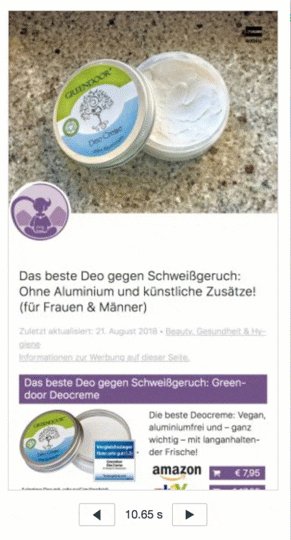
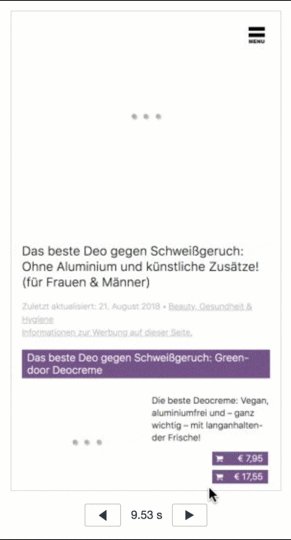
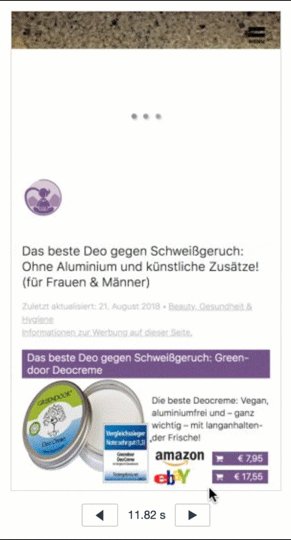
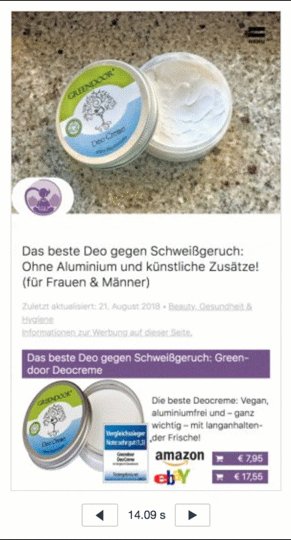
pinkcompass.de, langsames 3G, iPhone

Bei pinkcompass.de sieht der User erst nach grob 9 Sekunden etwas. Erst nach 18 Sekunden ist der “Above The Fold” Inhalt fast komplett sichtbar. Die Gesamtladezeit lag bei ca 30 Sekunden.
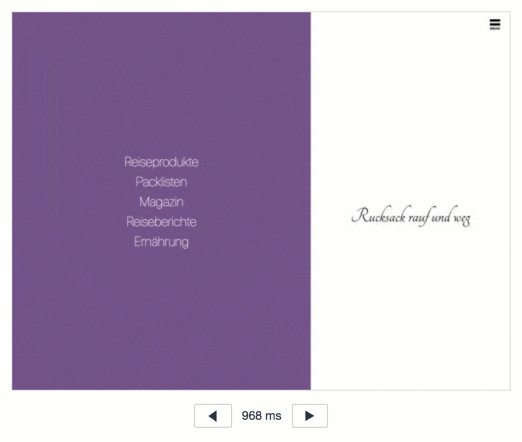
Zum Vergleich: rucksackraufundweg.de, schnelles 3G, Desktop

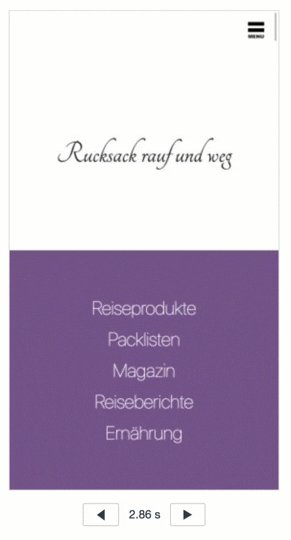
Hier geht’s deutlich zackiger zu. Nach 800 Millisekunden ist der “Above The Fold” Inhalt fast vollständig geladen. Lediglich das Logo wird dann noch nachträglich angepasst (das könnte man tatsächlich noch verbessern). Natürlich hängt der Vergleich ein bisschen.Wir benutzen auf der Startseite kein großes Bild wie die anderen Vergleichswebsites. Deshalb habe ich noch eine Aufnahme von einer Artikelseite gemacht. Die hat nämlich auch immer ein großes Bild:

Wir geben dem Browser zuerst den “Above The Fold” Inhalt. Dann lädt er das Bild. Das dauert zwar auch länger aber dadurch, dass die Bilder optimiert sind, dauert die Gesamtladezeit (!) nicht länger als 4,5 Sekunden! Nach 900 ms ist bereits die Headline und die Metadaten ersichtlich.
Zum Vergleich: rucksackraufundweg.de, langsames 3G, iPhone

Das Nachladen des Bildes muss hier noch verbessert werden. Das Springen verursacht ein nachträgliches Rendering. Trotzdem hat der User nach 2,6 Sekunden den Großteil gesehen. Das Logo kommt nach 4,5 Sekunden nach.
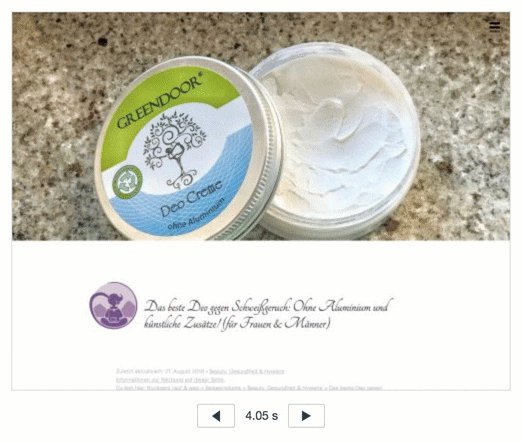
Zum Vergleich: rucksackraufundweg.de, langsames 3G, iPhone, Artikelseite

Nach drei Sekunden beginnt der Lesespaß. Das Bild kommt nach. Nach 10 Sekunden ist das Laden bereits abgeschlossen. In dieser Zeit beginnen die Vergleichsseiten erst mit der Darstellung.
Zum Vergleich: rucksackraufundweg.de, langsames 3G, iPhone, Artikelseite mit AMP-Technology

Die gleiche Seite lädt mit AMP ähnlich schnell. Positiv(er) ist, dass das Ruckeln (wegen dem Nachladen der Bilder) wegfällt. Das Laden ist nach 15 Sekunden abgeschlossen.
Wie priorisiert man sichtbare Inhalte?
Nun ist die große Frage, wie man denn die sichtbaren Inhalte priorisiert. Und hier wird es ganz schön technisch.
So geht’s:
- Ausnahmslos alle CSS- und JavaScript-Dateien asynchron laden.
- Aus allen CSS- und JavaScript-Dateien die Inhalte herausfiltern, die für den “Above The Fold” Inhalt nötig sind.
- Diese gefilterten Inhalte ganz am Anfang des Dokuments einfügen.
Was sich so einfach anhört ist gar nicht so leicht.
1) JavaScript und CSS asynchron laden
Problem 1: Es gibt zwar Caching-Plugins, die JavaScript asynchron laden können. Oft funktioniert das aber nicht. Denn die Scripte sind nicht selten gar nicht darauf ausgelegt. Manche Funktionen der Website werden dadurch eingeschränkt.
Problem 2: CSS lässt sich zwar komplett asynchron laden aber das löst das Problem nicht. Denn der Browser muss dann noch länger warten bis er alle Styles hat um überhaupt mit dem Rendern beginnen zu können.
2) CSS- und JavaScript für den sichtbaren Bereich filtern
Problem 3: Meiner Erfahrung nach gibt es derzeit kein einziges Tool, dass automatisch die sichtbaren Styles aus den CSS-Dateien filtern kann (das nennt man auch “CSS Tree Shaking”). Das manuelle ausfiltern wäre eine langwierige Sisyphus-Arbeit und ist keine echte Lösung.
Problem 4: Es gibt zwar tatsächlich auch WordPress Plugins, wie dieses hier, die aber immer manuelles Eingreifen erfordern. Dazu kommt: diese Plugins können mit Breakpoints nicht richtig umgehen. Das heißt: die “Above The Fold” Style-Angaben aus einer CSS-Datei sind für mobile Seiten oft anders als für Tablet- und Desktopwebsites.
Problem 5: Die meisten Theme- und Plugin-Autoren legen wenig bis gar keinen Wert auf die “Above The Fold” Optimierung. Tatsächlich kenne ich kein einziges Theme, welches das richtig oder zumindest teilweise umsetzt.
Problem 6: Themes und Plugins laden wahllos einfach auf jeder Seite alle JavaScript- und CSS-Dateien. Auch wenn sie möglicherweise nicht benötigt werden. Das Problem kann auch sein, dass man als Theme-Autor nie weiß, welche Inhalte genau zu priorisieren sind. Denn jede Website ist nunmal unterschiedlich.
Wie also vorgehen? Meiner Meinung nach, kommt man nicht darum herum, ein komplett eigenes Theme zu entwickeln, wenn man richtig guten Erfolg haben will. Dann aber muss von Anfang an alles durchgeplant sein. Man muss sich Fragen stellen wie:
- Wo sind die Breakpoints? Bzw. für welche Bildschirmgrößen wollen wir optimieren?
- Welcher Inhalt ist “Above The Fold” sichtbar?
- Welche Seitentypen gibt es?
- Und so weiter.
Natürlich darf man dann nachträglich nicht mehr davon abweichen. Nur die Installation eines einzigen Plugins kann nämlich die gesamte Arbeit zunichte machen. So geschehen übrigens bei einem meiner Kunden. Er ließ Werbung über Google AdSense auf seiner Seite ausblenden. Da man nie genau weiß, welche Werbemittel da genau kommen, dauert das Rendering teilweise bis zu 40 Sekunden. Nach dem Deaktivieren der Werbung läuft alles wieder wie am Schnürchen:

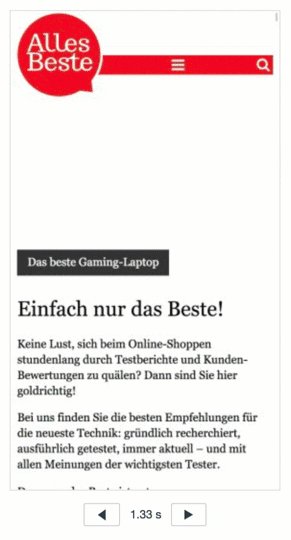
Bei allesbeste.de hab ich mich selbst übertroffen. Die Seite lädt in unglaublichen 900ms. Nur das Bild fehlt, welches dann – natürlich optimiert – nach ca. 3 Sekunden nachgereicht wird. (Zur Info: aus eigener Entscheidung bin ich seit Anfang 2018 nicht länger für allesbeste.de tätig).
3) Gefilterte Inhalte am Anfang des Dokuments einfügen
Hat man nun seine gefilterten Daten, sprich die CSS-Styles, die nötig sind, vorliegen, so müssen diese eingebunden werden. Und zwar – wie der Webentwickler sagt – “inline”. Das heißt, in den Kopf des Dokuments. Der ist zwar nicht für den Benutzer sichtbar, aber der Browser hat nach dem Laden des Dokuments alles was er braucht um den sichtbaren Inhalt priorisieren und anzeigen zu können.
Schauen wir uns noch einmal genauer an, wie der Browser ein Dokument lädt.
Warum ist eine “Above the Fold” Optimierung so schnell?
Jetzt müssen wir uns ansehen, “wie das Internet funktioniert”. Ich versuche, nicht allzu technisch zu werden:
So werden Daten übertragen
Früher gab Google Chrome in den Entwickler-Tools die Datenraten der einzelnen Verbindungsgeschwindigkeiten an. Das tun sie jetzt (aus Gründen) nicht mehr. Wenn wir aber davon ausgehen, dass eine gute 2G bzw. schlechte 3G-Verbindung ungefähr 500 bis 800 KB pro Sekunde überträgt, müsste das Dokument aus dem Videobeispiel (90 KB) innerhalb einer Sekunde geladen sein. Besser noch: die meisten Webserver können die Dokumente komprimieren. In unserem Beispiel müssen dadurch nur noch 20 KB übertragen werden.
Ganz so einfach ist es allerdings nicht. Denn das HTTP-Protokoll baut auf das TCP-Protokoll auf und das kann wiederum nur maximal 1500 Bytes pro Segment (man spricht von der Maximum Segment Size, MSS) übertragen. Das heißt, das Dokument muss in mindestens 14 Teilsegmente zerkleinert werden die dann einzeln übertragen werden müssen. In Wirklichkeit sind es allerdings noch mehr Pakete, weil ein Segment eigene Daten über das Paket selbst enthält und deshalb nicht die vollen 1500 Byte aufnehmen kann.
Ab hier wird es dann zwar etwas komplexer aber auch total interessant: Auf TCP-Ebene gibt es etwas, was sich Slow Start nennt. Beim Verbindungsaufbau zwischen Browser und Server liegt die Übertragungsrate bei – wie oben erwähnt – einer MSS. Da der Browser die ankommenden Pakete bestätigt, weiß der Server, dass er die Übertragungsrate erhöhen kann. Er sendet also mehr Pakete aus. Dieses mal zwei MSS. Beim nächsten mal dann vier, dann 8, dann 16 und so weiter. Eben bis die maximale Datenrate erreicht ist.
Was bei einem Paketverlust eintritt, ist erst einmal unwichtig. Denn in der Regel sind unsere Dokumente (durch die Komprimierung) so klein, dass sie in nur wenige Pakete passen. Im Videobeispiel war das Dokument nach 800ms beim Rechner des Benutzer angekommen.
So verarbeitet der Browser
Warum erzähle ich das alles? Wir wissen jetzt, dass unser Dokument in 800ms beim Browser ist. Er braucht zwar selbst noch ein bisschen Zeit um die Daten zu entpacken und darzustellen aber rein theoretisch könnte er ja jetzt schon etwas anzeigen. Aus den oben genannten Gründen klappt das aber oft nicht, weil er im Quellcode des Dokuments gleich weitere Daten (sprich: CSS und JavaScript-Dateien) findet, die er dann nachladen will. Also wartet er munter, bis alle Daten vorliegen. Das Spiel mit der Übertragung beginnt dann für jede Datei von vorne. Erst wenn diese vorliegen, fängt er an, die Seite zu rendern.
Aber so weit wollen wir es gar nicht kommen lassen. Wir sind schlau und packen unsere gefilterten CSS-Daten (wie weiter oben beschrieben) gleich in das Dokument hinein. Das sind quasi die Daten, die er braucht um den “Above The Fold” Inhalt direkt nach dem Download rendern zu können. Wenn das gewährleistet ist, haben wir nach 800ms bis 1 Sekunde schon die Website geladen. Zumindest hat der User genau dieses Gefühl, weil es so schnell geht. In Wirklichkeit werden natürlich weitere Daten geladen. Und zwar die, die unterhalb des priorisierten Inhalts (dem so genannten “Below the Fold” Content) liegen. Aber das ist okay, der User ist erst einmal mit schauen und lesen beschäftigt bis er nach unten scrollt.
Aufwändiger als gedacht
Krass, was sich hinter einer solch kleinen Meldung, die das PageSpeed Insights Tool ausgibt, verbirgt, nicht wahr? Nichts dest trotz hoffe ich, einen kleinen Einblick in die Thematik gegeben zu haben. Vielleicht konnte ich den einen oder anderen Webseiten-Betreiber dazu ermuntern, seine Webseite bei einem möglichen Relaunch genauer unter die Lupe zu nehmen. Vielleicht schlägt sich das bis zu den Entwicklern durch, die dann auch dazu beitragen, dass das Internet ein bisschen schneller wird.


