Meinen WordPress Newsletter gibt es schon seit Anfang 2015 (Sie sollten sich anmelden). Seit jeher schreibe ich meine Newsletter ausschließlich in WordPress. Damals noch mit dem “alten” Classic-Editor. Neuerdings mit Gutenberg. Ich finde das so gut, dass ich ein Plugin geschrieben habe, welches mir alle Beiträge automatisch zu Cleverreach sendet. Hier steht, wie ich das getan habe.
Gutenberg + Newsletter
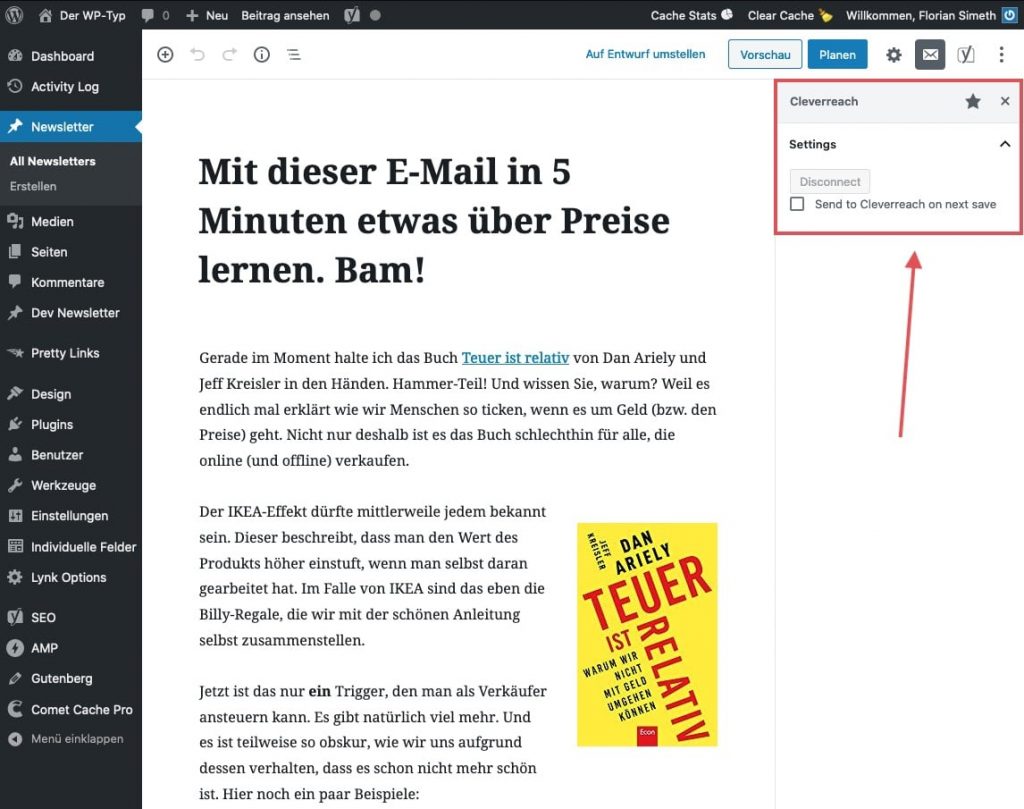
Wer den Editor von Cleverreach kennt weiß: er verhält sich ungefähr so, wie der “alte” (Classic-) Editor von WordPress. So richtig schön kriegt man da seine “Briefe” nicht. Es sei denn, man hat Ahnung von HTML und Co. Da macht der Einsatz von Gutenberg schon deutlich mehr Sinn.

Im obigen Bild kann man leicht die Einstellungen erkennen, die ich hier rudimentär in die Sidebar des Gutenberg Block-Editors eingebaut habe.
Gutenberg-Code erstellen
Wie man einen Gutenberg-Block in WordPress erstellt, habe ich auf meiner Website bereits gezeigt. Auch ein Beispiel, wie man die Sidebar erweitert, findet man dort.
Ich gehe also nicht mehr darauf ein, wie man via NodeJS alles nötige aufsetzt, damit man den Block integrieren kann. Deswegen im Anschluss der Code für den Block und das “darumherum”:
const {Fragment, Component} = wp.element;
const {PluginSidebar, PluginSidebarMoreMenuItem} = wp.editPost;
const {registerPlugin} = wp.plugins;
const {PanelBody, Button, CheckboxControl} = wp.components;
const {__} = wp.i18n;
const {withDispatch, withSelect} = wp.data;
const {compose} = wp.compose;
class CleverreachSidebar extends Component {
constructor() {
super( ...arguments );
}
render() {
return <Fragment>
<PluginSidebarMoreMenuItem target="f-revue-cleverreach-sidebar">
{__( 'Cleverreach', 'f-revue' )}
</PluginSidebarMoreMenuItem>
<PluginSidebar
name="f-revue-cleverreach"
title={__( 'Cleverreach', 'f-revue' )}
>
<PanelBody title={__( 'Settings', 'f-revue' )}>
<Button isDefault
onClick={() => {
this.props.setMetaField( 'mail_id', '' );
}}
disabled={'' === this.props.mail_id}>
{__( 'Disconnect', 'wp-revue' )}
</Button>
<CheckboxControl
label={__( 'Send to Cleverreach on next save', 'f-revue' )}
onChange={() => {
this.props.setMetaField( 'send_now', true );
}}
checked={true === this.props.send_now}
/>
</PanelBody>
</PluginSidebar>
</Fragment>;
}
}
registerPlugin( 'f-revue-cleverreach-sidebar', {
icon: 'email-alt',
render: compose(
withDispatch( function ( dispatch, props ) {
return {
setMetaField: function ( name, value ) {
let meta = {};
meta['_f/revue/cleverreach/' + name] = value;
dispatch( 'core/editor' ).editPost( {
'meta': meta
} );
}
};
} ),
withSelect( function ( select, props ) {
let t = select( 'core/editor' ).getEditedPostAttribute( 'meta' );
if ( !t ) {
return false;
}
return {
'mail_id': t['_f/revue/cleverreach/mail_id'],
'send_now': t['_f/revue/cleverreach/send_now']
};
} )
)( CleverreachSidebar )
} );
Man muss nun noch den entstandenen Code einbinden:
<?php
add_action( 'enqueue_block_editor_assets', '\f\revue\gutenberg_scripts', 9 );
function gutenberg_scripts() {
wp_enqueue_script(
'f-revue-cleverreach-sidebar',
plugin_dir_url( F_REVUE_PLUGIN_FILE ) . 'js/cleverreach-sidebar.js',
array(
'wp-blocks',
'wp-i18n',
'wp-element',
'wp-editor',
'wp-components',
'wp-plugins',
'wp-edit-post',
'wp-compose',
'wp-data'
),
filemtime( plugin_dir_path( F_REVUE_PLUGIN_FILE ) . 'js/cleverreach-sidebar.js' )
);
}Und dann ist die Sidebar bereits erweitert.
Metadaten
Damit das ganze überhaupt funktioniert, muss die REST-API erweitert werden. Das übernimmt die WordPress-Funktion register_meta() für uns. Sie registriert Meta-Daten durch das Argument show_in_rest auch in der REST-API.
<?php
add_action( 'init', 'f\revue\meta_init', 9 );
function meta_init() {
register_meta( 'post', '_f/revue/cleverreach/mail_id', [
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'sanitize_callback' => function ( $param ) {
return $param;
},
'auth_callback' => function () {
return current_user_can( 'edit_posts' );
}
] );
register_meta( 'post', '_f/revue/cleverreach/send_now', [
'show_in_rest' => true,
'single' => true,
'type' => 'boolean',
'auth_callback' => function () {
return current_user_can( 'edit_posts' );
}
] );
}Zu Cleverreach hochladen
Nun habe ich es so gelöst, dass – falls das entsprechende Häkchen gesetzt wurde – der Newsletter zu Cleverreach geschickt wird.
<?php
add_action( 'rest_after_insert_post', 'f\revue\save_to_cleverreach' );
add_action( 'rest_after_insert_dev', 'f\revue\save_to_cleverreach' );
function save_to_cleverreach( $post ) {
$post_id = $post->ID;
$post_type = get_post_type( $post_id );
switch ( $post_type ) {
case 'post':
$list_ids = [ '123' ];
$headline = ' ';
break;
case 'dev':
$list_ids = [ '456', '789' ];
$headline = ' Entwickler ';
break;
default:
return;
}
$send_now = intval( get_post_meta( $post_id, '_f/revue/cleverreach/send_now', true ) ) >= 1;
if ( ! $send_now ) {
return;
}
update_post_meta( $post_id, '_f/revue/cleverreach/send_now', false );
$response = wp_remote_post( 'https://rest.cleverreach.com/v2/login.json', array(
'body' => array(
'client_id' => CLEVERREACH_CLIENT_ID,
'login' => CLEVERREACH_USER,
'password' => CLEVERREACH_PASSWORD,
),
) );
if ( is_wp_error( $response ) ) {
return;
}
$token = json_decode( wp_remote_retrieve_body( $response ) );
$mailing_id = get_post_meta( $post_id, '_f/revue/cleverreach/mail_id', true );
/**
* Create new mail
*/
if ( empty( $mailing_id ) ) {
$url = 'https://rest.cleverreach.com/v2/mailings.json';
$method = 'POST';
} else {
$url = 'https://rest.cleverreach.com/v2/mailings.json/' . $mailing_id;
$method = 'PUT';
}
ob_start();
?>
<!DOCTYPE html>
<html lang="de-DE">
<head>
<title><?php echo esc_html( get_the_title( $post_id ) ); ?></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="shortcut icon" type="image/x-icon"
href="<?php echo get_stylesheet_directory_uri() . '/img/florian-simeth-favicon.png'; ?>"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="description"
content="<?php echo esc_attr( get_post_meta( $post_id, '_yoast_wpseo_metadesc', true ) ); ?>"/>
<style type="text/css">
<?php include( F_REVUE_PLUGIN_DIR . '/assets/css/newsletter.css' ); ?>
</style>
</head>
<body>
<main id="main">
<header id="header">
<div class="header-inner">
<h1>WordPress Revue</h1>
<p>Flo's WordPress<?php echo $headline; ?>Newsletter <?php echo date_i18n( 'M. Y' ); ?></p>
</div>
</header>
<article>
<div class="article-content">
<?php echo do_shortcode( get_the_content( '', false, $post_id ) ); ?>
</div>
</article>
<footer id="footer">...</footer>
</main>
</body>
</html>
<?php
$html_code = ob_get_clean();
$data = new \stdClass();
$data->name = get_the_title( $post_id ); # the internal name
$data->type = 'html/text';
$data->subject = get_the_title( $post_id ); # the email subject
$data->sender_name = 'Dipl. Ing. (FH) Florian Simeth';
$data->sender_email = 'revue@florian-simeth.de';
$data->group_id = $list_ids;
$data->html = $html_code;
$data->text = 'Der Inhalt kann nicht geöffnet werden, da er nur im HTML-Format vorliegt und Ihr E-Mail-Programm dies nicht unterstützt.';
$d = new \stdClass();
$d->mailingData = $data;
$response = wp_remote_post( $url, [
'method' => $method,
'headers' => [
'Authorization' => 'Bearer ' . $token,
'Content-Type' => 'application/json; charset=utf-8',
],
'body' => json_encode( $data ),
] );
if ( is_wp_error( $response ) ) {
return;
}
$response_data = json_decode( wp_remote_retrieve_body( $response ) );
if ( ! isset( $response_data->mailing_id ) ) {
return;
}
update_post_meta( $post_id, '_f/revue/cleverreach/mail_id', intval( $response_data->mailing_id ) );
}Die Variablen CLEVERREACH_CLIENT_ID, CLEVERREACH_USER und CLEVERREACH_PASSWOR habe ich in der wp-config.php konfiguriert.
Was ist daran so toll?
- Ich schreibe meinen Newsletter in Gutenberg mit allen Vor- und Nachteilen.
- Der HTML-Code wird automatisch erzeugt und
- zu Cleverreach geschickt.
- Die Verbindung des Posts in WordPress mit dem Newsletter von Cleverreach bleibt erhalten, so lange bis ich auf den “Disconnect”-Button klicke.
- D.h. wenn ich den Inhalt überschreiben will, kann ich das jederzeit tun.
