WordPress ist super, oder nicht? Es liefert so viele Dinge mit, die ein Entwickler brauchen kann. In diesem Beitrag geht es um das Einbinden des WordPress Color Pickers.
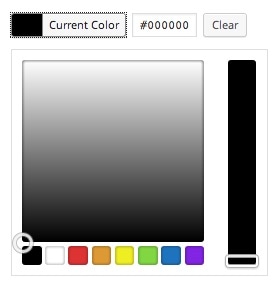
Wie sieht der Color Picker aus?
Da ein Bild mehr als tausend Worte sagt:

Der Color-Picker klappt sich erst auf, wenn man die Farbe anklickt. Ansonsten sieht man eben nur einen Button, wie folgendes Bild zeigt:

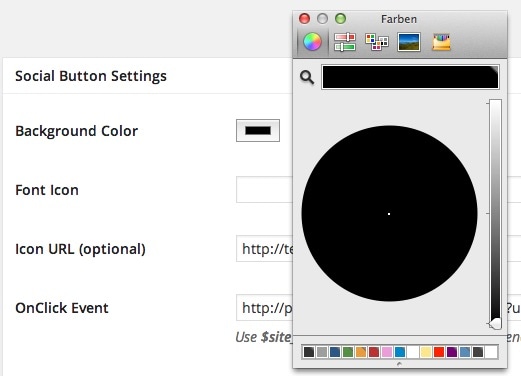
Warum nicht den HTML5 Input-Type Color benutzen?
Seit HTML5 gibt es auch einen eigenen Input-Typ um eine Farbe zu setzen. Ist ganz schön, hat aber einen Haken: Laut W3C Color State Definition darf der Browser das Feld nicht leer lassen. Falls es leer ist, muss es mit #000000 (schwarz) aufgefüllt werden. Natürlich kann es auch nützlich sein, wenn das Feld unbedingt ausgefüllt werden muss. Aber oft ist das auch nicht der Fall. D.h. man benötigt dann wieder einen weiteren Mechanismus (z.B. eine Checkbox).
So sieht er in Chrome (OS X) aus:

Javascript laden
WordPress registriert intern den Color Picker bereits, so dass er nur noch eingebunden (engl. enqueued) werden muss. Da man ohnehin eine eigene Javascript-Datei braucht um den Color Picker aufzurufen kann man alles (fast) in einer Zeile lösen:
<?php
add_action( 'admin_print_scripts-post.php', 'mein_admin_print_scripts' );
add_action( 'admin_print_scripts-post-new.php', 'mein_admin_print_scripts' );
function mein_admin_print_scripts(){
wp_enqueue_script( 'mm_editor_settings', plugins_url( 'assets/js/mm_editor_settings.js', __FILE__ ), array( 'jquery', 'wp-color-picker' ) );
}
?>
Wie man sieht wird eine Abhängigkeit aufgebaut. Somit wird der Color Picker immer dann geladen wenn auch die Datei mm_editor_settings.js geladen wird. In unserem Fall im Administrationsbereich beim erstellen eines neuen Artikels (post-new.php) und beim Editieren (post.php).
CSS laden
Ein klein wenig CSS ist natürlich auch nötig. Die nötige Datei wurde auch hier schon registriert und muss nur noch eingehängt werden. Das kann entweder über den admin_print_styles-Hook erfolgen oder auch direkt in der oben genannten Funktion.
add_action( 'admin_print_styles-post.php', 'mein_admin_print_styles' );
add_action( 'admin_print_styles-post-new.php', 'mein_admin_print_styles' );
function mein_admin_print_styles(){
wp_enqueue_style( 'wp-color-picker' );
}
?>
Das wars. Jetzt fehlt nur noch die Javascript-Datei.
Javascript
Wir weisen die CSS-Klasse .mm-color-picker zu.
jQuery( document ).ready( function () {
if ( jQuery.isFunction( jQuery.fn.wpColorPicker ) ) {
jQuery( 'input.mm-color-picker' ).wpColorPicker();
}
} );
HTML-Code
Überlicherweise nutzt man die Metabox-Funktionen oder die Settings-API um Input-Felder zu rendern. Darin sollte sich z.B. folgender HTML-Code befinden:
<input type="text" class="mm-color-picker" value="" />
Das wars. Viel Spaß beim Coden 😉
