Sie kennen sicherlich viele Möglichkeiten wie Sie Ihre eigene Website aufpeppen und sie suchmaschinenfreundlicher gestalten können. Aber schon fast jeden Tag kommen neue Möglichkeiten hinzu die es Wert sind, beachtet zu werden. Zum Beispiel die sogenannten „Rich Snippets“.
Rich Snippets
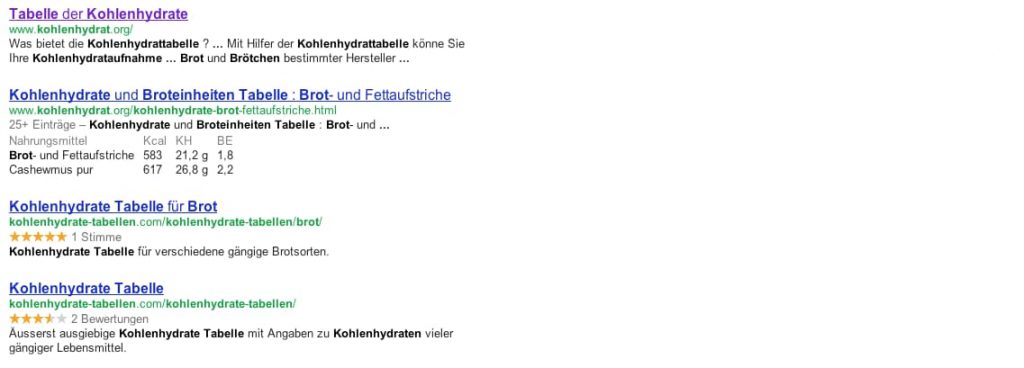
Das sind kleine HTML-Tags im Quelltext einer Website und sorgen nicht nur dafür, dass die aktuell vorliegende Webseite näher analysiert werden kann. Vielmehr werten Suchmaschinen diese „Schnippsel“ mittlerweile aus und zeigen sie in den Suchtreffern entsprechend an. Das führt nicht selten dazu, dass einer Website mehr Beachtung geschenkt wird als einer anderen. Betrachten Sie dazu unten dargestelltes Bild. Einige Suchtreffer haben Sternchen-Bewertungen erhalten und fallen besonders schnell ins Auge. Das kann dazu führen, dass viele Besucher die Suchtreffer anklicken die so hervorgehoben wurden, auch wenn Sie weiter unten Platziert sind.

Eine vollständige Auflistung der so genannten Rich-Snippet Tags findet man hier: http://schema.org/docs/full.html.
Das Ding
In der Welt von schema.org ist alles zuerst einmal ein Ding (engl. Thing). Das Ding passt auf alles, was man „taggen“ möchte. Alle anderen Elemente sind Unter-Elemente von „Thing“. Diese wären im einzelnen:
- Creative Work
- Event
- Intangible
- Organizitation
- Person
- Place
- Product
Jedes dieser Unter-Elemente hat weitere Elemente. Beispiele für „Creative Work“ sind:
- Article
- Blog
- Book
- Movie
- Sculpture
- WebPage
Rich Snippets Beispiele
Sterne in den Suchtreffern erzeugen

Sie haben sie sicherlich schon öfter gesehen, denn sie fallen auf. Die Rede ist von den Sternchen-Bewertungen bei manchen Suchtreffern. Gute Bewertungen sorgen längst nicht nur mehr bei Amazon für eine gute Stimmung sondern mittlerweile auch bei Suchmaschinen. Sie können das Klickverhalten manchmal enorm beeinflussen. Deshalb sollten auch Sie die Sterne-Bewertung für sich nutzen.
Die Sternchen-Bewertungen entstehen durch das Intangible-Element von schema.org. Intangible (engl.) steht dabei für „nicht greifbar“, denn eine Bewertung ist zuerst einmal nur eine subjektive Meinung.
Das Rating, welches für die Darstellung der Sterne in den Suchtreffern zuständig ist, finden Sie unter Thing > Intangible > Rating > AggregateRating (hier: http://schema.org/AggregateRating).
Dazu ein Beispielcode:
<div class="post" itemscope=""
itemtype="http://schema.org/BlogPosting">
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">5</span>
<span itemprop="reviewCount">10</span>
<span itemprop="bestRating">5</span>
<span itemprop="worstRating">1</span>
</div>
</div>
Grundsätzlich können die Tags in jedes HTML-Elemente integriert werden. Im Beispiel oben handelt es sich um ein BlogPosting welches ein AggregateRating erhalten hat. Insgesamt gab es 10 Bewertungen (reviewCount). Wobei die schlechteste Bewertung (worstRating) 1 war. Die höchste Wertung (bestRating) war 5. Die Berechnung aus allen Bewertungen (ratingValue) ergibt schließlich eine Wertung von 5.
Dabei ist es egal wie weit Ihr eigenes Bewertungssystem geht. Das heißt, ob Sie fünf, zehn oder gar 20 Sterne vergeben. Google zeigt maximal fünf an, dann allerdings mit dem Hinweis wie hoch die ursprüngliche Bewertung ausgefallen ist.
Wenn Sie WordPress für Ihre Website nutzen, können Sie das Purple Heart Rating WordPress Plugin nutzen um eine Sterne-Bewertung nachzurüsten.
Artikelbilder

Bilder in Suchmaschinen-Ergebnislisten sind absolute Blickfänger. Eingebunden werden könnten Sie beispielsweise wie folgt:
<div itemscope=""
itemtype="http://schema.org/BlogPosting">
<h2 itemprop="name">Mit YouTube Geld verdienen – Die ultimative Ninja-Anleitung</h2>
<a href="http://hangout-lifestyle.de/mit-youtube-geld-verdienen-ninja-anleitung/" itemprop="url">http://hangout-lifestyle.de/mit-
youtube-geld-verdienen-ninja-anleitung/</a>
<img itemprop="image"
src="http://cdn5.hangout-lifestyle.de/mit-youtube-geld-verdienen-ninja
anleitung-cover.jpg" />
</div>
Bauen eigener Rich Snippets
Das kostenpflichtige Rich Snippets WordPress Plugin hilft ihnen dabei, Rich Snippets für einen Artikel ganz einfach zu erstellen. Dazu ist zwar ein bisschen Coding-Erfahrung nötig, aber die bereits vorinstallierten Beispiele zeigen Ihnen ganz einfach, wie es funktioniert.
Testen von Rich Snippets
Google bietet ein kostenloses Tool zur Überprüfung von Rich Snippets an. Sie können es hier aufrufen: http://www.google.com/webmasters/tools/richsnippets
Im rechten Rand haben Sie die Möglichkeit sich Beispiele anzusehen. Google weißt aber darauf hin, dass es keine Garantie dafür gibt, dass diese Tags in den Suchtreffern auch angezeigt werden.
Google+-Verknüpfung

Oft ist es so, dass Rich Snippets in der Google Suche nicht oder nur selten greifen. Google scheint einen Algorithmus dafür entwickelt zu haben der darüber entscheidet, wann ein Rich Snippet angezeigt wird und wann nicht. Ein Trick funktioniert dennoch: Die Verknüpfung des eigenen Google+-Kontos mit der eigenen Website. Somit wird das Google-Profilfoto des Autors in der Trefferliste angezeigt.
Dazu müssen Sie sich in Google+ einloggen (http://google.de/+) und sich Ihr Profil anzeigen lassen (rechte obere Ecke, danach auf „Profil anzeigen“).

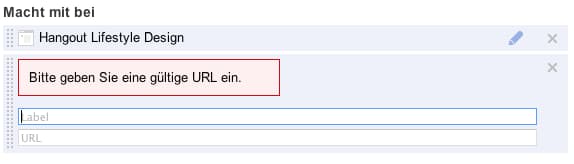
Anschließend auf den Button „Profil bearbeiten“ klicken. Danach fügen Sie unter „Mach mit bei“ die Adresse Ihrer Website ein. Als „Label“ geben Ihren Website-Titel ein.

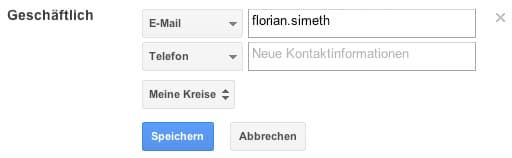
Schließlich geben Sie im Feld „Geschäftlich“ Ihre E-Mail-Adresse ein, die Sie auf der Website verwenden. Es ist möglich, dass Sie danach eine E-Mail erhalten in der ein Bestätigungslink zu finden ist. Klicken Sie darauf um die E-Mail-Adresse freizuschalten.

Zuletzt müssen Sie die Verknüpfung zu Ihrer Website herstellen. Dazu müssen Sie einen Code, besser gesagt, einen Link, auf den Unterseiten einbinden, die die Verknüpfung erhalten sollen. Dieser Code sieht wie folgt aus:
<a href="https://plus.google.com/104472841609513707511?rel=author">Mein Google+ Profil</a>
Ersetzen Sie dabei die Adresse „https://plus.google.com/104472841609513707511“ mit Ihrer eigenen Google+ URL. Sie finden die Adresse im Browser-Adressfeld, wenn Sie sich auf Ihrem Profil befinden.
Wenn die Adresse beispielsweise so aussieht:
https://plus.google.com/104472841609513707511/aboutbenötigen Sie lediglich den Teil bis zum letzten Slash („/“). Also
https://plus.google.com/104472841609513707511Testen Sie den erfolgreichen Einbau mit dem Rich Snippet Testing Tool.
