Der WPExplorer beschreibt sehr ausführlich, wie man die internen WordPress-Mechanismen umgeht um bei Seiten (Posttype: page) eigene Templates zu übergeben. Der Code ist sehr lange aber es geht auch einfacher.
WordPress Page Templates
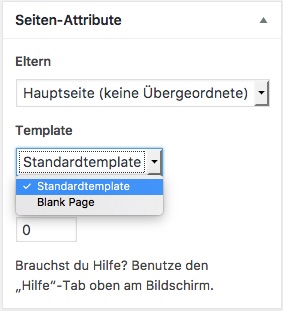
Erstellt man in WordPress eine Seite hat man – je nach Theme – oft die Auswahl zwischen verschiedenen Templates. In diesem Beispiel gibt es ein zusätzliches Template namens “Blank page”:

Seiten-Templates über das Theme hinzufügen
Zusätzliche Templates lassen sich eigentlich nur hinzufügen indem man eine eigene Template-Datei im Theme- (oder Child-Theme)-Verzeichnis anlegt. Beispielsweise kopiert man (falls vorhanden) die page.php, editiert diese und nennt sie dann page-{name}.php. Wobei {name} für einen beliebige Bezeichnung steht. Danach muss man in dieser Datei ganz oben noch einen PHP-Kommentar einfügen damit WordPress weiß, dass es sich um ein Page-Template handelt:
<?php /* Template Name: Example Template */ ?>In der englischen Dokumentation steht ausführlicher, wie das geht.
Seiten-Templates über Plugins hinzufügen
Nun lassen sich Template-Dateien auch über Plugins hinzufügen. Das ist allerdings nicht so einfach. Es gibt einen Filter-Hook, der sich zwar manipulieren lässt. Jedoch wird dann die entsprechende Template-Datei nicht abgeholt. WordPress prüft wohl intern, ob die Datei im Theme-Verzeichnis existiert:
<?php
add_filter( 'theme_page_templates', 'pm_add_new_template' );
function pm_add_new_template( $post_templates ) {
$post_templates['mein-neues-template.php'] = 'Mein neues Template';
return $post_templates;
}
?>Damit auch die richtige Datei aufgerufen wird, brauchen wir einen zweiten Filter:
<?php
add_filter( 'template_include', function ( $template ) {
if ( is_page() && 'mein-neues-template.php'' == get_post_meta( get_the_ID(), '_wp_page_template', true ) ) {
return __DIR__ . '/templates/mein-neues-template.php';
}
return $template;
}, 99 );
?>Das war’s. Hier übergeben wir den Pfad zur Datei.
