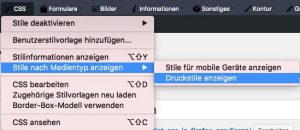
Ich benutze ja seit jeher Firefox in der DeveloperEdition zum Entwickeln meiner Produkte und Websites. Dummerweise ließ sich das Print-CSS nicht richtig damit testen. Zwar kann man in der WebDeveloper-Erweiterung einstellen, dass auch die Print-CSS angezeigt werden soll:

Der Browser verhält sich aber trotzdem anders und stellt sich z.B. auch gar nicht auf die richtige Breite ein. Das ist blöd, gerade wenn man viele Media-Queries nutzt.
Die Lösung fand ich nun auf StackOverflow. Mit der Tastenkombi Shift+F2 (bzw. Shift+Fn+F2 auf dem Mac) kommt man in eine Art DevTool-Command-Line. Dort gibt man folgenden Befehl ein und schwupps sieht das ganze schon anders aus:
media emulate printDruckdarstellung in Chrome testen
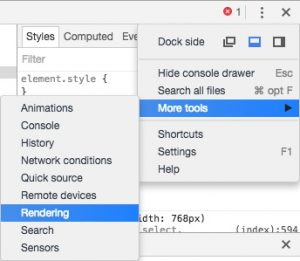
In Chrome funktioniert das etwas einfacher. Dort öffnet man Developer-Toosl mit ALT-Cmd+I (auf dem Mac) und klickt dann auf die drei Pünktchen rechts im Bild. Danach öffnet man die Einstellungen für das Rendering (unter More Tools -> Rendering).

Anschließend kann man unter “Emulate CSS Media” auch “print” auswählen:

