Seit WordPress 3.8 gibt es schönen Admin-Icons die als SVG (bzw. WebFont) daherkommen und dafür uneingeschränkt auch für Retina-Displays zum Einsatz kommen. Man kann diese Icons aber auch im Frontend seines Themes nutzen. Wie das geht, steht hier.
Dashicon CSS einbinden
Letztlich klappt das ganz einfach. Und zwar indem man via wp_enqueue_style den Dashicon-Style einfügt:
add_action( 'wp_enqueue_scripts', 'my_dashicon_to_frontend' );
function my_dashicon_to_frontend(){
wp_enqueue_style( 'dashicons' );
}
Das war’s schon.
Dashicon nutzen
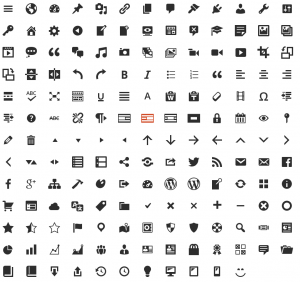
Es gibt dutzende Icons die man nutzen kann. Das Github Projekt von Dashicon wird immer mal wieder erweitert.
Folgende Icons stehen im Moment zur Auswahl (Stand: Januar 2014):

Nutzbar werden sie im Quelltext z.B. wie folgt:
<div class="dashicons dashicons-smiley" style="font-size:100px;"></div>
Die Größe wird dabei mit der font-size CSS-Anweisung gesteuert.
