Sie wollen wissen, welches WordPress Theme für ein Blog oder eine Website verwendet wurde? Dann könnte dieser Trick helfen der aber leider auch nicht immer funktioniert.
- Besuchen Sie die Website, deren Theme Sie herausfinden wollen.
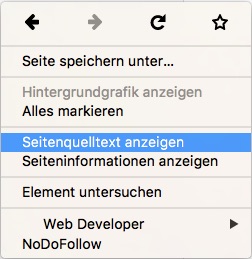
- Klicken Sie mit der rechten Maustaste auf eine freie Fläche und wählen Sie dann “Seitenquelltext anzeigen” (oft hießt der Eintrag auch nur “Quelltext anzeigen”):
- Durchsuchen Sie dann den Quelltext (über Bearbeiten > Suchen) nach “/themes” (ohne Anführungsstriche).
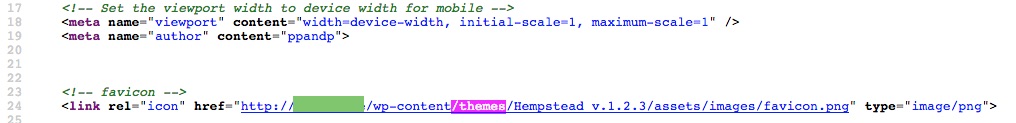
- Der Teil hinter dem /themes/ gibt meist den Namen des Themes preis:
- In unserem Fall ist es also das Theme Hempstead, welches wir über ein klein wenig Googelei bei ThemeForest finden können.
Wann funktioniert der Trick nicht?
Wenn…
- die vorliegende Seite keine WordPress-Seite ist.
- die Seite kein selbst gehostete WordPress-Seite ist.
- die WordPress-Installation (z.B. über ein Plugin wie HideMyWP) verschleiert wurde.
Child Themes
Natürlich kann es auch sein, dass ein Child-Theme benutzt wird. Entwickler nutzen diese Möglichkeit, um ein Theme abzuwandeln. Hier kann man folgendes versuchen:
- Finden Sie den Pfad zum Theme (wie oben beschrieben).
- Kopieren Sie den Pfad zum Theme, hängen Sie am Ende style.css an und öffnen Sie die URL im Browser. Zum Beispiel: http://dieseite.de/wp-content/themes/Divi-Schema/style.css.
- Wenn es keine Fehlermeldung gibt, sehen Sie eine Textdatei, die z.B. so aussehen könnte. Sie enthält alle Informationen, die Sie brauchen:




[…] Finde das aktuell genutzt Theme und öffne das Verzeichnis. […]