Unglaublich aber wahr. Man kann auch seine Texte „designen“. Diese dienen in erster Linie nicht der Ästhetik wie man sie sonst kennt sondern eher der Sauberkeit, Gründlichkeit und der Lesbarkeit. Das unterstützt den Leser insgesamt dabei sich besser zurecht zu finden und Texte effizienter zu lesen. Ich wurde von meinem Designer selbst darauf aufmerksam gemacht, weil ich es oft falsch mache. Aber es ist dennoch wichtig. Gerade für den Benutzer, der die Inhalte liest.
Problem der Lesbarkeit
Das Problem ist meistens jedoch, dass viele Menschen wieder schnell von der Website verschwinden aber gar nicht genau wissen warum sie nicht so „angetan“ von ihr sind. Die Gründe sind manchmal sehr banal und haben mit der Gestaltpsychologie zu tun. Eben diese beschäftigt sich mit Fragen wie zum Beispiel:
- Wie und warum entsteht der Eindruck einer bestimmten Form?
- Warum steht ein Objekt auf einer 2D-(Papier)-Fläche im Vordergrund und ein anderes im Hintergrund?
- Wie und warum kann man graphische Zusammenhänge im Bild erkennen?
In der Gestaltpsychologie gibt es mehrere Gesetze von denen Sie aber nicht alle benötigen werden. Vier davon sind:
- Das Gesetz der Nähe
- Das Gesetz der Ähnlichkeit
- Das Gesetz der Geschlossenheit
- Das Gesetz der guten Fortsetzung
Gesetz der Nähe
Das Gesetz der Nähe besagt, dass unsere Augen und unser Gehirn Elemente gruppiert die näher beieinander liegen.
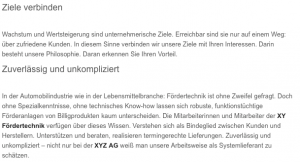
Mit Sicherheit ist Ihnen schon einmal so ein Text untergekommen:

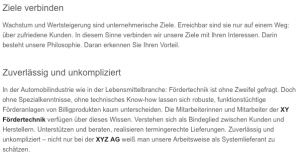
Besser wäre jedoch folgende Textgestaltung:

Warum ist der zweite Text besser? Er bildet richtige Gruppen. Im ersten Text ist die zweite Überschrift näher am ersten Absatz. Somit verknüpft das Auge falsche Elemente miteinander.

Wahrscheinlich sehen Sie im Bild oben drei Gruppen von Punkten und nicht etwa einen einzigen „Punktehaufen“.
Gesetz der Ähnlichkeit
Das Gesetz der Ähnlichkeit besagt, dass Dinge als zusammengehörig empfunden werden, wenn sie ähnlich aussehen.
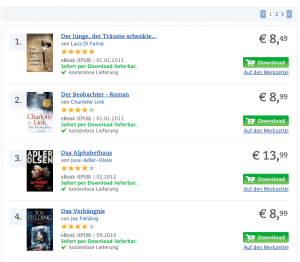
Ganz schön ist dies zum Beispiel bei der Bücherbestellung von Thalia.de zu erkennen:

Der grüne Button zeigt: „Ich bedeute immer das selbe“ und zwar „Download“. Genauso wie das so genannte Star-Rating neben dem Buchcover. Gleiche Elemente bedeuten also auch das selbe. Was wäre, wenn jeder Button anders-farbig wäre?

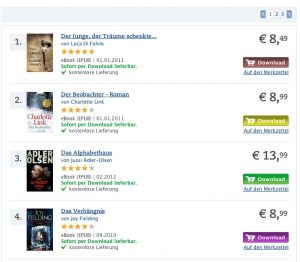
Sieht doof aus, nicht wahr? Macht auch gar keinen Sinn. Die Struktur ist komplett durcheinander gebracht worden. Vor allem, weil es sich bei den unterschiedlichen Farben nicht etwa um jeweils andere Sonderangebote handelt. Sie bedeuten das gleiche aber haben nicht die selbe Farbe. Hier stimmt also etwas nicht.
Hier liegt der Hund begraben. Denn beim Betrachten des zweiten (schlechten) Beispiels wissen wir auf Anhieb nicht sofort, was uns eigentlich stört. Es stört uns etwas und wir sind gewillt, die Seite eventuell schneller zu verlassen. Glücklicherweise gestalten wir aber gleiches oft auch gleich.
Gesetz der Geschlossenheit
Das Gesetz der Geschlossenheit besagt, dass uns nicht bekannte Formen ein bestimmtes Muster passen müssen und daher im Gehirn „automatisch“ vervollständigt werden.
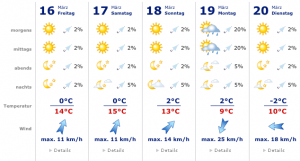
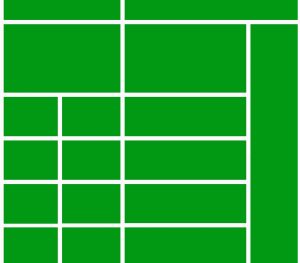
Sehen Sie sich folgendes Beispiel von wetter.net an:

Durch die Trennlinien zwischen den einzelnen Tagen erkennen wir eine Art Struktur. Also Quasi-Rechtecke mit jeweils eigenen Inhalten.
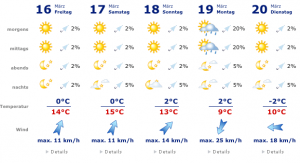
Was wäre, wenn diese Trennlinien nicht vorhanden wären?

Die einzelnen Temperatur- und Prozentangaben stehen plötzlich nur im „Raum“. Sie sind nicht wirklich einer Spalte oder einer Zeile zugeordnet.
Sie tun sich sicherlich schwer, aus dem zweiten Bild irgendetwas heraus zu lesen. Das liegt daran, dass das Gehirn unermüdlich versucht zusammengehörige Daten zu finden. Das gelingt hier aber leider nicht. Deswegen wird uns so ein Bild immer als „verwirrend“ oder „nicht ausschlaggebend“ vorkommen.
Gesetz der Fortsetzung
Das Gesetz der Fortsetzung wiederum besagt, dass Linien oder Bereiche im Gehirn fortgesetzt werden, wenn es wahrscheinlich erscheint, dass sie fortgesetzt werden können. Klingt etwas kompliziert, ist es aber nicht.
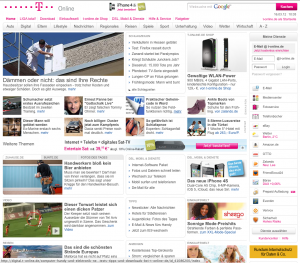
Beispielscreenshot von T-Online:

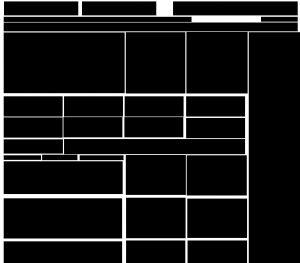
Sieht ebenso kompliziert aus, nicht wahr? Aber woher kommt das? Legen wir eine Ebene über jedes gruppierte Elemente erhalten wir folgendes Bild:

Man sieht. Die Struktur ist ganz durcheinander geraten. Wäre folgendes nicht besser?

Das Auge kann die Linien problemlos weiterführen und erkennt eine Struktur. Die Augen müssen nicht ständig „wandern“ wodurch die Website als „angenehmer“ empfunden wird.
Vermischung der Sprachen und Fachbegriffe
Meistens fällt es uns gar nicht mehr auf. Aber wir werden in den deutschsprachigen Ländern überflutet mit englischsprachigen Begriffen. Gerade aber im Internet gehen wir teilweise selbstverständlich damit um. So hat sich beispielsweise der Begriff „Homepage“ als Link zurück zur Startseite eingebürgert. Ganz oft ist es aber der Fall, dass jemand nicht weiß, was denn eine „Homepage“ ist. Geschweige denn, dass er oder sie mit einem so beschrifteten Link zurück zur Startseite gelangt. Viele Menschen beherrschen kein richtiges Englisch.

Natürlich kommt es aber auch darauf an, in welchen Bereich man seine Website aufsetzt. Soll es viele junge Menschen ansprechen? Dann sind englischsprachige Begriffe angebrachter als bei einer Seite über den Test von Altersheimen.
Warum also benennen wir den bekannten „Captcha-Code“ (siehe Bild rechts) nicht einfach in „Sicherheitscode“ um?
Ähnlich verhält es sich mit Fachbegriffen. Die meisten Menschen sind keine IT-Experten. Warum muss ein Ausverkauf immer gleich ein SALE sein?
Oder glauben Sie zu wissen, dass jeder sofort weiß, was eine „Dealmachine“ ist?


Farben
Benutzen Sie aussagekräftige Farben. Sie wissen wahrscheinlich so gut wie jedes Kind, dass eine rote Rose „Ich Liebe Dich“ oder zumindest „Ich mag dich“ aussagt. Sie haben also schon etwas über die Farb-Assoziationen gehört. Wollen Sie eine Webseite zum Thema „Reisen in den Süden“ betreiben, wären die richtigen Farben Ozean-Blau und Strand-Gelb. Sind Sie hingegen als Bestatter tätig wäre Schwarz oder eben eine dunklere Farben die bessere Wahl.
Hier ein paar Beispiele für unsere Breitengrade (in anderen Ländern haben manche Farben andere Bedeutungen):
- Rot
Blut, Vitalität, Gefahr, Liebe, Leidenschaft - Orange
Freude, Spaß, Tatkraft, Ausdauer - Gelb
Reife, Wärme, Sonne, Kraft, Erfolg - Grün
Wachstum, Hoffnung, Entspannung, Ruhe - Blau
Harmonie, Zufriedenheit, Frieden, Himmel - Violett
Selbstbezogenheit, Mystik, Magie, Erwachsen - Weiß
Reinheit, Ordnung, Leichtigkeit - Schwarz
Trauer, Wandel, Loslassen
Der Effekt der Komplementärfarben

In der Schule haben wir alle einmal gelernt, wie ein Farbkreis aussieht.
Komplementär sind stets die Farben die sich im Kreis gegenüberstehen. Im Beispiel rechts also Gelb und Blau.
Oft werden diese Farben auch als „Gegenfarben“ bezeichnet. Es gibt eine Theorie von Karl Ewald Konstantin Hering, der im Jahr 1878 die Meinung vertrat, dass sich ein Mensch zum Beispiel kein gelbliches Blau vorstellen könne.
Tatsächlich ist es so, dass sich gegenüberliegende Farben zwar ergänzen (weil sehr kontrastreich) aber oft nicht zusammen passen. Das hängt aber von allen möglichen Dingen ab (z.B. ob es sich um Warnungen handelt oder um spezielle Kleidung). Immerhin kann man niemanden für schuldig sprechen nur weil man bunte Kleidung trägt.
Grundsätzlich gilt folgendes:
- Nutzen Sie maximal 4 Grundfarben die harmonisieren.
- Für die Lesbarkeit sollten – wenn – dann nur kontrastreiche Farben benutzt werden (z.B. schwarz auf weiß).
- Kleine Flächen (Farbtupfer) dürfen knallig sein. Große Flächen sollten niemals eine knallige Farbe erhalten sondern in ihrer Farbsättigung oder Farbhelligkeit etwas abgeschwächt werden.
- Die Farbgestaltung einer Website sollte auf jeder Seite gleich sein.
Mann und Frau bevorzugen übrigens dieselben Farben. Nämlich Blau, Rot und Grün. Während Männer jedoch eher auf hellere anstatt dunklere Farben im Hintergrund bevorzugen mögen Frauen eher bunte Hintergründe.
Beim Text mögen Männer eher eine formale Typographie. Frauen mögen ein – wie der Name schon sagt – buntes Schriftbild.
(Vergl. Gutheim, Philip (2008): Der Webdesign-Praxisguide. Professionelle Konzeption von der Planung bis zur Promotion. München: Springer Verlag. S. 72)
Benutzen Sie Online-Farbschema-Tools, wenn Sie wissen möchten, welche Farben am besten zusammenpassen:
- Kuler (http://kuler.adobe.com)
- Color Scheme Designer (http://colorschemedesigner.com)
- Flat Color Palettes (http://flatcolors.net/palettes.php)
Textgestaltung
Natürlich gelten für jeden Webtext dieselben Regeln wie für ein gutes Buch. Das was Sie zu erzählen haben sollte in erster Linie spannend sein. Eine gute Überschrift sowie gute Bilder tragen dazu bei dass Texte überhaupt gelesen werden.
Aber meist ist es doch so, dass wir die Texte ohnehin nur überfliegen. Deswegen sollte man die Formatierungen nutzen die es gibt (Fett, Kursiv, Unter- oder Durchgestrichen).
Die Sätze sollten so kurz wie möglich sein. Schreiben Sie nicht spießig oder in einer Sprache die Sie selbst nicht verstehen. Schreiben Sie so, wie sie es gelernt haben, wie Ihnen „der Schnabel gewachsen“ ist oder beauftragen Sie einen professionellen Texter. Das hängt letztendlich aber auch davon ab, in welcher Branche Sie sich befinden. Als Blogger ist eine einfache, lässige Sprache sinnvoller als für einen Hersteller von Luxusgütern.
Nutzen Sie den bekannten „Spannungsbogen“ wie Sie Ihn in der Schule gelernt haben. Bauen Sie Spannung auf, kommen Sie dann zum Punkt und fügen Sie am Schluss schließlich alle weiteren Details ein. Fassen Sie sich – wenn möglich – kurz. Schreiben Sie nur dann ausführlich, wenn es nötig ist.

Verständliche Texte
Natürlich gehört zum „Textdesign“ auch, dass die Texte vom Leser verstanden werden. Grundlegend sollte man aber wissen, dass das Internet ein „flüchtiges“ Medium ist. Die Besucher sind in erster Linie erwartungsvoll auf Ihre Website gelangt. Sie suchen nach viel Information in kompakter Form. Besucher lesen deswegen selten sehr intensiv. Texte werden schnell überflogen. Dabei werden die Teile gelesen, die herausstechen.
Im Bild rechts sehen Sie einen langen Text. Ohne den Inhalt genau zu kennen: Welchen Bereichen würden Sie Ihre Aufmerksamkeit schenken? Wahrscheinlich den grau hinterlegten Texten. Die Hinterlegung suggeriert: „Das ist wichtig!“.
Dabei gilt:
- Wählen Sie aussagekräftige Überschriften.
- Heben Sie den Nutzen klar hervor.
- Schreiben Sie leicht und verständlich.
- Bauen Sie Bilder und Fotos ein die den Text unterstützen.
Viel Spaß beim Umsetzen!

[…] kleine Hilfestellung können Sie auch meinen Artikel zum Thema Textdesign […]