Ohja. Wir kennen sie alle: Minibilder die sich nicht vergrößern lassen, Fotos die nach 3 Minuten immer noch nicht geladen sind und Menüpunkte die unverständlich sind. Kurz und knapp: viele Fehler werden oft wiederholt. Hier steht, wie man sie ausmerzt:
Bilder sind nicht zoombar
Waren Sie schon einmal auf einer Website und wollten ein kleines Bild anklicken um es besser, schärfer und vor allem größer betrachten zu können? Nur blöd, wenn das dann gar nicht funktioniert. Viele Bilder im Web sind schlichtweg gar nicht anklickbar und liegen meist auch nicht in einer höheren Auflösung vor.
Wenn Sie – wie empfohlen – WordPress als Ihr Content-Management-System zum Betreiben Ihrer Website nutzen, können Sie getrost alle Bilder in hoher Qualität hochladen. Es verkleinert die Bilder nämlich automatisch je nach Verwendungsart. Das dauert zwar beim Hochladen (je nach Geschwindigkeit der eigenen Internetverbindung) etwas länger, Sie sollten diese Wartezeit aber in Kauf nehmen um beim Besucher Ihrer Website einen Pluspunkt zu sammeln.
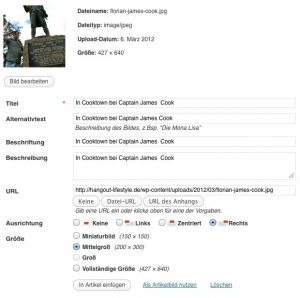
Treffen Sie beim Einfüge-Vorgang des jeweiligen Bildes einfach unter „Größe“ die gewünschte Auswahl (siehe nachfolgendes Bild – Hinweis: in neueren Versionen sieht dies etwas anders, aber ähnlich aus).

Komprimierung von JPEG- und GIF-Bildern
JPEG-Bilder können vorher mit einer Qualität von 60 bis 80 und mit einer Bildbearbeitungs-Software Ihrer Wahl komprimiert werden. Oft genügt eine Qualitätsstufe von 40 bis 60. Weniger sollte jedoch nicht gewählt werden da die Komprimierung sonst zu stark hervorsticht und das Foto oder die Grafik dann „verschwimmt“.
Bei Fotografen-Websites müssen die Fotos hoch aufgelöst dargestellt werden. Benötigt man ein Bild von einem Kuchen z.B. für eine Seite zum Thema „Abnehmen“ kann die Grafik sicherlich besser komprimiert werden. (Immerhin sollte der Kuchen nicht zu lecker für die wahrscheinlich etwas molligeren Besucher aussehen 😉 ).
Verwenden Sie das GIF- anstatt JPEG-Format nur wenn Sie eine Grafik abbilden und keine Fotos. Standardmäßig umfasst das GIF-Format nämlich nur 256 Farben und ist nicht dafür geeignet Fotos in hoher Farbtiefe wiederzugeben. Es gibt zwar auch Formate mit einer höheren Farbtiefen in der, vereinfacht ausgedrückt, mehrere Einzelbilder mit einer eigenen Farbpalette in einer Datei gespeichert werden. Dessen ungeachtet ist bei hohen Farbtiefen keine gute Kompressionsrate zu erreichen.
Falsche Bezeichnungen im Menü
Zum Design an sich gehört dass sich der User “navigationstechnisch” zurecht findet. Wissen Sie was „Portfolio“ bedeutet? Nicht jeder vermutet dahinter ein „Über unser Unternehmen“ oder ähnliches. Portfolio bedeutet, dass sich hinter dem Link mehr befindet als nur eine einzige Seite. Also eine Sammlung von Referenzen oder Angebote zum Beispiel.
Sie sollten nichts verkomplizieren. Folgende Links können Sie getrost aus Ihrem Menü streichen oder umbenennen:

Verwenden Sie statt „Portfolio“ einfach „Über mich“, im Falle eines Unternehmens „Unser Angebot“ oder werden Sie noch etwas konkreter. Beispiele: „Unsere Fotos“ oder „Fahrzeuge“.
Jeder weiß, dass sich hinter dem Begriff „Impressum“ alle nötigen rechtlichen Angaben wie die Umsatzsteuer-Nummer befindet (Weitere Informationen finden Sie im Teledienstgesetz (TDG) §6). Ein Impressum hat nichts im Hauptmenü verloren. Es gibt spannendere Dinge im Web als sich Umsatzsteuer-Nummern in einem Menüpunkt wie „Kontakt“ lesen zu müssen. Schieben Sie es ganz nach unten auf die Seite. Dort wird es vermutet und von denen gefunden die es suchen.
Hinter „Kontakt“ sollten Sie lediglich ein Formular anbieten sowie die Firmenanschrift und die Telefonnummer angeben. Dem Kunden bzw. dem Besucher soll es so leicht wie möglich gemacht werden, Sie zu kontaktieren. Generieren Sie aber kein Monster-Formular. Es reicht die Angabe des Namens, eine Telefonnummer oder die E-Mail-Adresse sowie ein freies Textfeld. Niemand will bei einer kleinen Frage gleich seine komplette Adresse oder gar sein Geburtsdatum herausgeben. Oder schreiben Sie selbst solche Angaben freiwillig in jedes Internet-Formular, welches Sie finden? Wohl eher nicht.
Machen Sie die Startseite auch zur Startseite und nicht zu „Home“. Wie bereits angesprochen sprechen viele Menschen noch immer kein perfektes Englisch. Auch wenn es mittlerweile vermeintlich zum Standard geworden ist.
Manche Websites können Sie sogar komplett auf den Begriff im Menü verzichten. Sie verlinken stattdessen immer das Logo zurück auf die Startseite.
Zu viele Links im Menü

Nicht selten wird man von einem Menü regelrecht „erschlagen“. Es ist häufig so lang, dass wir nicht mehr wissen wohin wir zuerst sehen sollen. Oder es ist so unübersichtlich dass wir nicht die gewünschten Informationen finden.
Auf der Grafik oben sehen Sie eine Beispiel-Navigation einer Gemeinde. Überlegen Sie selbst und fragen Sie sich welche Informationen unter „Die Gemeinde“ und „Das Rathaus“ wohl stehen mögen. Was befindet sich unter „Kultur“ anderes als unter „Tourismus“?
Sie sollten sich Fragen was der Besucher Ihrer Website will. Welche Zielgruppen stolpern über die Gemeindewebsite? Wie können diese Benutzergruppen sich am besten zurechtfinden?
In der Grafik sehen Sie auch eine verbesserte Menüstruktur. Dem liegt zugrunde, dass es folgende Benutzergruppen gibt:
- Menschen die im Gemeindeumfeld wohnen
- Menschen die Urlaub in der Gemeinde verbringen wollen (Tourismus)
- Menschen die Ihr Unternehmen dort aufbauen wollen (Wirtschaft)
Alle drei Personengruppen können und wollen eventuell schnell mit jemandem telefonieren. Deswegen befindet sich der Kontakt-Button ebenfalls im Hauptmenü.
Das Hauptmenü sorgt dafür, dass Sie die richtige Besuchergruppe dort hinleiten wo sie hin soll. Für einen Menschen, der am Ort Urlaub machen will, interessieren die anderen Punkte (Wirtschaft, Bürgerinfos) in erster Linie nicht.
Warum ein kleines Menü und maximal 7 Menüpunkte?
Man hat heraus gefunden dass sich jeder Mensch durchschnittlich 7 Dinge schnell merken kann. Der Forscher John Locke entdeckte vor 300 Jahren dieses so genannte Sieben-Phänomen. Man weiß,
- dass man im Schnitt 7 Stunden schlafen sollte;
- dass 7 die häufigste Glückszahl ist;
- und dass die Woche 7 Tage hat.
Versuchen Sie alle Dinge auf Ihrem Bürotisch zu merken. Schließen Sie dann die Augen und versuchen Sie sich zu erinnern, was dort lag. Wie weit kommen Sie? Bis zum siebten “Teil” stehen die Dinge gut, dass Sie alles zu 100% richtig getippt haben. Darüber hinaus schrumpft die Wahrscheinlichkeit einen Treffer zu landen rapide.
Lange Menüs
Nicht alle Menüs können klein bleiben. Man denke zum Beispiel an Onlineshops die sehr viele Unterseiten haben. Ein schlechtes Beispiel wäre folgendes:

Solche Menüs werden oft von Onlineshop-Websites automatisch aufgrund der gerade vorrätigen Produkte erzeugt.
Sie sind nicht immer perfekt. Zu viel Zahlen, und zu wenig Differenzierung. Was ist der Unterschied zwischen dem Notebook 5760 und 6595? Als Laie tut man sich sehr schwer. Spätestens dann sollte man mit Tricks arbeiten. Zum Beispiel mit einem Flyout-Menü welches in sich selbst weitere Menüs mit nur drei weiteren Untermenüs erzeugt.

Welche Differenzierung (hier anhand der Größe des Notebooks) am besten für Ihre Besucher geeignet ist, müssen Sie testen.
Navigation am falschen Ort
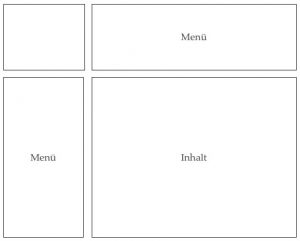
Nicht nur die Länge des Menüs spielt eine wichtige Rolle zur Steuerung Ihrer Besucher auf der Website. Auch ist es möglich die Navigation falsch zu positionieren. Den Content-Management-Systemen sei Dank ist es mittlerweile so, dass Menüs ohnehin dort zu finden sind, wo sie hingehören. Nämlich entweder nur in die linke Spalte, nur in den Kopfbereich oder an beiden Stellen der Website.

User finden sich auf Ihrer Website nicht zurecht
Nützliche Tools wie Google Analytics können Ihnen aufzeigen, wie sich die Besucher auf Ihrer Website bewegen. Mit solch mächtigen Werkzeugen finden Sie aber auch heraus, dass viele Besucher gar nicht lange auf der Website bleiben. Das kann daran liegen, dass sie sich einfach nicht zurechtfinden.
Wir sind alle verschieden und deswegen kann man es nie allen recht machen. Dennoch sollte man sich größtmögliche Mühe geben das umzusetzen, was Ihnen Ihre Benutzer sagen.
Wir wagen zu behaupten, dass sich 90% Ihrer Website-Besucher nie bei Ihnen melden werden. Auch dann nicht, wenn Sie z.B. ein großes Problem mit der Website haben sollen. Nur selten gibt Ihnen jemand Bescheid.
Die Gründe, warum sich ein Benutzer auf Ihrer Website nicht zurecht finden können vielfältig sein:
- Der Benutzer hat beispielsweise Probleme mit der Darstellung der Website und übersieht wichtige Punkte aufgrund technischer Probleme (er verwendet einen veralteten Browser).
- Der Benutzer weiß nicht, wo er weitere Informationen findet weil die Inhalte a) versteckt oder b) sich in einem ungünstig beschriebenen Menü befinden.
- Der Benutzer findet die Website „nicht schön“ (also z.B. nicht ästhetisch genug). Beispielsweise wenn das „Look & Feel“ nicht zur Art des Geschäfts passt.
Sie sollten deshalb Ihre Website jeden Tag kritisch ansehen. Testen Sie Ihre Website mit verschiedenen Browsern auf verschiedenen Plattformen (wenn möglich unter Windows, Mac OS und sogar Linux wenn Ihre Leserschaft begeisterte Linux-User sind).
Verlinken Sie in Artikeln so oft wie möglich Fachbegriffe, entweder auf eine bestimmte Stelle Ihrer eigenen Website oder auf alternative Quellen (wie Wikipedia). Oberstes Ziel ist es, dem Besucher so viel wie möglich beizubringen und ihn zu informieren. Deswegen ist er auf Ihrer Website!
Darüber hinaus können Sie jeden einzelnen Besucher mit einem einfach Kontaktformular anonym fragen: „Was würden Sie verändern?“. Das geht schnell und kann oftmals wahre Wunder bewirken. Bei einem Blogsystem können Sie auf den Kommentarbereich verweisen.
Weitere Alternative: Fragen Sie Ihre Freunde und Bekannten wie sie Ihre Website finden. Setzen Sie sich mit Ihnen an den Computer, besuchen Sie Ihre Website und stellen Sie Fragen wie:
- „Suche bitte ,Dies und Das‘„ oder
- „Hast Du Thema xy verstanden?“
- „Wohin würdest du klicken damit du ABC finden könntest?“
Unwichtiges befindet sich an wichtiger Stelle
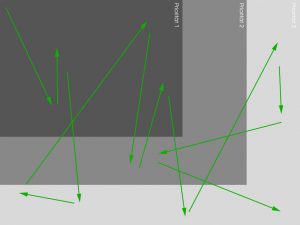
In einer Studie fand man heraus, dass das menschliche Auge (oder zumindest das europäische) von links oben zu lesen und zu betrachten beginnt. Je weiter man nach unten rechts wandert, desto unwichtiger wird der Inhalt, den man dort findet.
(vgl. Gutheim, Philip (2008): Der Webdesign-Praxisguide. Professionelle Konzeption von der Planung bis zur Promotion. München: Springer Verlag. S. 42)

Deswegen findet man Menüs meistens links oder oben. Seitenleisten finden sich meistens ganz rechts. Auch im so genannten Footer-Menü (Fußzeile der Website) findet man eher unwichtigere Dinge.
Jedoch gilt auch hier: Nicht jeder Mensch ist gleich. Oft „flitzt“ das Auge zuerst auf markante Punkte die durchaus weiter rechts unten im Bild liegen können bevor es von links beginnt die Seite zu analysieren.
Sie sollten sich an diese ungeschriebenen Gesetze halten und den Besuchern die Navigation erleichtern indem Sie die Dinge dort platzieren wo sie erwartet werden. Also das Menü links oder oben.
Cross-Browser-Test schlägt fehl
„Cross-Browser-Testing“ bedeutet zu deutsch nichts anderes als dass Sie Ihre Website mit mehreren Internet-Browsern testen sollten. Damit stellen Sie sicher, dass jeder Internetnutzer Ihre Website auch so sieht, wie Sie. Jeder Browser ist unterschiedlich aufgebaut und interpretiert HTML- und Javascript-Befehle unter Umständen anders. Das kann zu Verzerrungen und Missverständnissen führen.
Im März 2017 hatten die einzelnen Internet-Browser einen Marktanteil von jeweils (siehe Tabelle unten; eine Auswahl).
| Browser | Reichweite |
|---|---|
| Internet Explorer | 5% |
| Firefox | 14% |
| Chrome | 75% |
| Safari | 4% |
| Opera | 1% |
Eine vollständige und immer aktuelle Liste finden Sie auf w3schools.com: http://www.w3schools.com/browsers/browsers_stats.asp
Hier finden Sie die Download-Quellen zu den jeweiligen Browsern:
- Internet Explorer: http://windows.microsoft.com/de-DE/internet-explorer/downloads/ie
- Firefox: http://www.mozilla.org/de/firefox/new/
- Chrome: https://www.google.com/chrome/
- Safari: http://www.apple.com/de/safari/download/
- Opera: http://de.opera.com/download/
Alternativ können Sie kostenlose oder kostenpflichtige Webservices für solche Tests benutzen. Beispielsweise:
- http://crossbrowsertesting.com (kostenpflichtig)
- http://browsershots.org (kostenlos)
- http://browserling.com (kostenlos für 5 Minuten)
Gerade der Internet Explorer stellt Ihre Website mit großer Wahrscheinlichkeit in jeder Version etwas anders dar. Das liegt daran, dass Microsoft es bis zur Version 9 nicht wirklich geschafft hat, das Programm so zu strukturieren dass es die gültigen Webstandards richtig umsetzt. Immerhin 95 von 100 Punkten im ACID3-Test (Test zur Prüfung richtig interpretierter Webstandards) schafft der IE9 zuletzt.
Seinen eigenen Browser kann man zum Beispiel unter http://acid3.acidtests.org testen. Im besten Fall zeigt der Test 100 von 100 Punkte an. Somit ist alles in Ordnung.


[…] Es hat sich gezeigt, dass ein Menu keinesfalls mehr als 7 Menupunkte haben sollte. […]
[…] und welche unwichtig sind. Hilfreich ist hier vielleicht auch noch mein Tipp auf folgender Seite: Zu viele Links im Menü (im Blogartikel über die häufigsten Fehler bei der […]