In Zeiten zunehmender Datenschutzbestimmungen und der Notwendigkeit, Website-Besuchern ein transparentes Erlebnis zu bieten, ist es für Website-Betreiber von großer Bedeutung, eine datenschutzkonforme Cookie-Consent-Lösung zu implementieren. Durch den Einsatz einer Bezahlschnittstelle können Website-Betreiber nicht nur die Datenschutzbestimmungen einhalten, sondern auch eine alternative Einnahmequelle nutzen.
WeiterlesenKategorie: Allgemeine WordPress Artikel
In dieser Kategorie finden Sie allgemeine WordPress-Artikel die sonst nirgends Platz hatten.
Synchronisierung der Namensfelder bei BuddyPress 8.0 und höher
Ein Kunde von mir hat vor kurzem auf BuddyPress Version 8.0 aktualisiert. Nach dem Update wurde vorgeschlagen, das Plugin BP xProfile WordPress User Sync zu deaktivieren, weil die Funktion nun in BuddyPress integriert sei. Blöd nur, dass die Synchronisierung nicht mehr funktioniert hat. Hier steht, wie man dieses Problem löst.
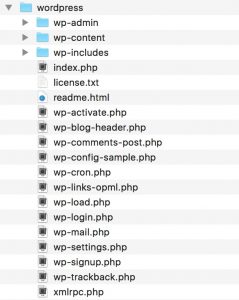
WeiterlesenDie wichtigsten Verzeichnisse und Dateien von WordPress kurz erklärt

Immer wieder taucht die Frage auf: “Was macht denn eigentlich Verzeichnis XY” auf meinem Webspeicher?”. Die Motivation dahinter ist oft, Speicher frei zu schaufeln und Dinge zu Löschen, die man nicht mehr benötigt.
Oder aber man will kurz ein neues Plugin oder Theme per FTP hochladen. Wir haben das zwar in unserem Kurs bereits erklärt (für Themes hier, für Plugins hier), aber wenn man nicht (mehr) weiß wohin man Daten schieben sollte, dann soll diese Seite Hilfestellung geben.
WeiterlesenGestatten, WordPress – dein neues Lieblings-CMS!
Ein Erfahrungsbericht
Im Jahr 2008 bin ich als Studentin der Medientechnik das erste Mal mit dem CMS WordPress in Verbindung gekommen. Doch nicht, wie man vielleicht meinen möchte, im Rahmen meines Studiums, sondern aus privatem Antrieb heraus. Ich wollte eine Website haben. Genauer gesagt einen Blog. Und zwar ohne, dass ich dabei programmieren können muss. Das kann ich nämlich nicht – bis heute nicht (gut, ein bisschen CSS, HTML verstehe ich, aber sonst…).
Für meinen Blog – eine Informationsseite über Hamsterhaltung – wollte ich ein cooles, ansprechendes Design und die Page sollte im Backend leicht zu bedienen sein, ohne, dass man erst einmal eine Schulung machen muss. Mein Mann arbeitete bereits damals schon ein paar Jahre lang mit WordPress. Durch ihn bin ich letzten Endes dann auch auf WordPress als Content Management System aufmerksam geworden. Aus dem Studium kannte ich eigentlich nur Typo3 und Joomla und fand das ganze Backend-Gedöns der beiden Systeme damals etwas verwirrend. WordPress erschein mir auf den ersten Blick wirklich komfortabel, hat es ja Ähnlichkeit mit einem Textbearbeitungsprogamm und wie man gewisse Dinge erstellt (z.B. ein Menü) leuchtete mir auch ein.
Also war es
Beschlossene Sache: Mit WordPress wollte ich meine erste eigene Website bauen!
Yeah! Ich war happy. Doch bevor ich dann Anfang 2009 loslegen konnte, musste ich mich ja noch darum kümmern, wo die Website laufen soll und welche URL ich dafür verwenden möchte. Denn ohne Hosting-Provider, keine URL und damit keine Website.
Jetzt hatte ich zwei Möglichkeiten: Entweder die Page direkt bei wordpress.com aufsetzen – und damit ein paar kleine Einschränkungen in Kauf nehmen (z.B. dass das Wort wordpress mit in meiner URL steht) oder eben selber hosten. Ich entschied mich für Letzteres, denn ich wollte schon immer das Beste vom Besten, das Neueste und Aktuellste, die Unabhängigkeit von anderen. Heute gibt es ja zahlreiche Möglichkeiten und man kann sich bei vielen Providern auch bereits mit nur einem Klick das Grundgerüst für seine WordPress Page holen. Total genial!
Jetzt musste nur noch eine passende URL für meine Hamsterseite her. Und die war auch schnell gefunden: meinhamster.com. Zu dieser Zeit hatte ich nämlich selbst einen Hamster und wollte mit meiner Page Tipps rund um die artgerechte Hamsterhaltung geben. Meine Seite war also von persönlicher Motivation getrieben und ich begann, kaum, dass die Seite online war, mit der Inhaltserstellung. Themen hatte ich genug, über die ich schreiben konnte.
Je mehr Inhalte es wurden, umso deutlicher wurde mir bewusst, dass die Struktur fehlt. In einem Durcheinander von Artikeln möchte ja nicht mal ich selbst suchen müssen, sondern den gewünschten Inhalt schnell und einfach finden. Und hier kommt wieder die tolle Funktionsweise von WordPress ins Spiel.
Beiträge, Kategorien, Tags, Keywords und Menü – Usability mit WordPress
In meiner grenzenlosen Euphorie, jetzt endlich Webseiteninhaberin und Bloggerin zu sein, habe ich mich aber bereits sehr früh verzettelt:
Fehler Nummer 1: Ich hatte einfach darauf losgeschrieben, ohne nachzudenken und habe dadurch oft zwei, drei Themen miteinander vermischt, die ich auch hätte aufteilen können, um besseren Content für Suchmaschinen zu generieren.
Fehler Nummer 2: Ich habe die Möglichkeiten von Kategorien, Tags und Keywords nicht genutzt und meine Blogposts dadurch nicht inhaltlich strukturiert oder gar gut auffindbar gemacht.
Fehler Nummer 3: Ich habe mir keine Gedanken über eine benutzerfreundliche Menüführung gemacht, sondern alles kreuz und quer – wie mir die Themen eben eingefallen sind – in den Blog eingepflegt.
Das hat mir im Nachhinein viel Arbeit bereitet, musste ich doch alle bis dahin veröffentlichten Beiträge umschreiben, aufteilen, erweitern und neu ausrichten. Außerdem musste ich logische Kategorien für die Einteilung meiner Beiträge finden sowie Tags und Keywords nachtragen und Dateinamen und Alt-Attribute für Bilder festlegen. Puuh! Und als wäre das noch nicht genug, erschien es mir im Nachhinein auch viel sinnvoller, statt einem Blog eine Website mit fester Menüführung zu machen.
Tja, da haben wir’s: Wenn ich also zu Beginn meiner Blogging-Karriere mehr Arbeit investiert hätte, um mir über Inhalte, Aufbau, Usability, etc. im Klaren zu sein, umso leichter hätte ich es bei der Umsetzung und Pflege der Inhalte gehabt und hätte nicht oder nur sehr bedingt nacharbeiten müssen.
Dennoch gilt, dass man dabei nicht zu viel Zeit investieren sollte, da man dadurch Gefahr läuft, Zeit zu vergeuden. Man kann ein Projekt (privat, aber vor allem beruflich) auch über-planen! Doch gegen eine solide Grundstruktur mit den wichtigsten Eckdaten ist nichts einzuwenden – es erspart Ihnen im Nachhinein viel Arbeit. Und WordPress ist eben bestens darauf ausgelegt, Inhalte zu strukturieren und zu veröffentlichen.
Eine Website kann mit der Zeit nur besser werden!
Meine meinhamster.com Seite gibt es aktuell noch immer. Von 2009 bis 2014 habe ich die Seite und den Inhalt mehrmals überarbeitet, den neuesten Trends angepasst, neu strukturiert und immer mehr verbessert, habe Linkbuilding betrieben und auch als Hamsterbloggerin für einen Verlag gearbeitet, um mir Reputation zu erschreiben.
Auch wenn die Seite aktuell nicht mehr aktiv von mir bespielt wird, macht sie mich doch stolz. Meine Inhalte, die ich nach und nach so gut strukturiert habe, werden nicht nur bei Google & Co. gut gefunden, sondern kommen auch nach wie vor super bei den Usern an, denn noch immer erhalte ich Mails, in denen mir zur gelungenen Page gratuliert wird und mir persönliche Fragen von Hamsterhaltern gestellt werden, die einen Rat brauchen.
Dennoch hat es einige Zeit gedauert, bis ich in den Weiten des Suchmaschinen-Universums gefunden wurde. Daher mein Tipp an Sie: Dranbleiben! Je mehr Power Sie vorne reinstecken, umso größer und zufriedenstellender wird das Ergebnis sein, das hinten rauskommt. Und mit dranbleiben meine ich nicht nur die zeitliche Konstante, sondern auch die inhaltliche sowie die technische Komponente.
Gerade zu Beginn ist es wichtig, dass Inhalte regelmäßig gepostet werden. Nicht nur einmal monatlich, sondern am Besten wöchentlich – vielleicht schaffen Sie es sogar zwei bis drei Mal die Woche? Und natürlich müssen Sie auch sicherstellen, dass ihr CMS immer auf dem neuesten Stand ist. Eine alte Website ist schnell fehleranfällig und wenn dann etwas nicht mehr richtig funktioniert, kann es sein, dass Sie Platzierungen in den Suchergebnissen einbüßen.
WordPress – das CMS für jede Art von Website.
Seit 2009 hat sich bei WordPress vieles geändert, wurde angepasst und optimiert. Und ich kann auf zahlreiche Blogs, Webseiten und Landingpages zurückblicken, die ich bis dato – hauptsächlich beruflich – umsetzen durfte. Mit WordPress.
Bei unseren Kunden kommt WordPress super an. Vor allem, weil das CMS es einem leicht macht, Inhalte selbständig zu verwalten und die Seite zu erweitern. Die gute Usability im Backend sowie die unzähligen Erweiterungen, die man mittels Plugins durchführen kann, sind hier ein sehr großer Vorteil. Unternehmen, vor allem kleinere und mittelständische, sind in einem gewissen Rahmen nicht mehr von Dienstleistern abhängig und können dadurch Kosten sparen.
Und WordPress ist schon lange nicht mehr nur das Bloggingsystem, das es früher war, sondern hat sich zu einem umfangreichen Webseiten-CMS etabliert, das alles möglich macht.
WordPress früher und heute – Aussicht auf die Zukunft
Auf dem Changelog-Blog hat Matt Mullenweg (CEO von Automattic und der Mann hinter WordPress) in einem Podcast Rede und Antwort gestanden. Es wurden einige interessante Fragen bezüglich Calypso, der nativen App für WordPress für Mac und Windows gestellt. Auch die Zukunft von WordPress wurde angesprochen. Weiterlesen
Relaunch-Pläne für WP-Buddy
Seit mehr als zwei Jahren ist wp-buddy.com nun online und verkauft seine (Child-)Themes und Plugins über diese Plattform. Es wird also Zeit für eine Überarbeitung. Ein Relaunch steht an. Weiterlesen
Anwendungsbeispiele: Purple Heart Artikel Bewertungsplugin
Einige Anwendungsbeispiele und Antworten auf die dringendsten Fragen.
WeiterlesenDie Autoren hinter dem Purple Heart Rating Plugin
Wer wir sind
Florian (“Flow”)
Flow ist der Programmierer unter den WP-Buddies. Zwischen 7 und 17 Uhr treibt er sich in der Matrix rum. Ursprünglich war Flo der “Gründer” von wp-buddy.com weil er schon seit längerer Zeit mit WordPress arbeitet. Im allgemeinen programmiert Flow seit mehr als 15 Jahren Websites. Seit 2012 programmiert er seine eigenen WordPress Apps meistens für Kunden. Seit November 2012 betreibt er die Website wp-buddy.com auf der er WordPress Plugins und Themes zum Verkauf anbietet. Seit Anfang 2013 arbeitet er zusammen mit zwei weiteren Buddies (Duke und Dave) um ein weiteres, großartiges Plugin zu programmieren: Das Purple Heart Article Rating Plugin für WordPress.
Natürlich wäre das Coden an sich fast etwas langweilig. Deswegen findet man ihn oft draußen beim Laufen oder Mountainbiken. Oder einfach zur zum Reisen oder Digeridoo spielen.
Joachim (“Duke”)
Duke ist der Designer unter den WP-Buddies und kam zum Team um am Purple Heart Rating WordPress Plugin zu arbeiten. Er betreibt unter anzeigenspezialist.de seine eigene Website die sich auf Anzeigengestaltung spezialisiert hat. Nichts desto trotz erstellt er natürlich auch Webseiten oder andere Dinge, die irgendwie mit Design im Zusammenhang stehen. Duke arbeitete mit Flow schon an Projekten seit… hmm… naja…. wir können uns gar nicht mehr an das genaue Datum erinnern. Es muss also schon eine längere Zeit sein.
Der Duke ist so etwas wie der “Operator” der Flow manchmal von der Matrix in die richtige Welt zurückholt 🙂 Darüber hinaus mag Duke es über “positives Denken” zu reden. Und auch er treibt natürlich sehr gerne Sport.
David (“Dave”)
David ist der knallharte Verkäufer unter den WP-Buddies. Obwohl er selbst lieber eher als ‘Chief First Impression Officer” bezeichnet werden möchte, lässt sich nicht abstreiten, dass er Ahnung vom Verkauf hat. Er trat ebenfalls irgendwann Anfang 2013 dem Team der WP-Buddies bei um am Purple Heart Rating Plugin zu arbeiten. David kommt ursprünglich aus Niederbayern, wanderte allerdings schon 2006 nach Griechenland aus. Dort fand er seine Liebe. Und damit ist nicht nur seine “Aphrodite” gemeint sondern auch die Liebe zum Laufsport. Gerade die alpinen Ultra-Marathons haben in den Bergen von Griechenland haben es ihm angetan.
Neben seiner Leidenschaft zum Laufen will er endlich aus dem Hamsterrad ausscheiden und ein Entrepreneur werden. Inspiriert von Leuten wie Tim Ferriss, Pat Flynn und Napoleon Hill betreibt er im Moment mehrere Nischenwebsites wie zum Beispiel eine Affiliate-Seite zum 10 Weeks Body Change Programm. Natürlich kann jeder auch dort das Purple Heart Rating Plugin im Einsatz sehen.



